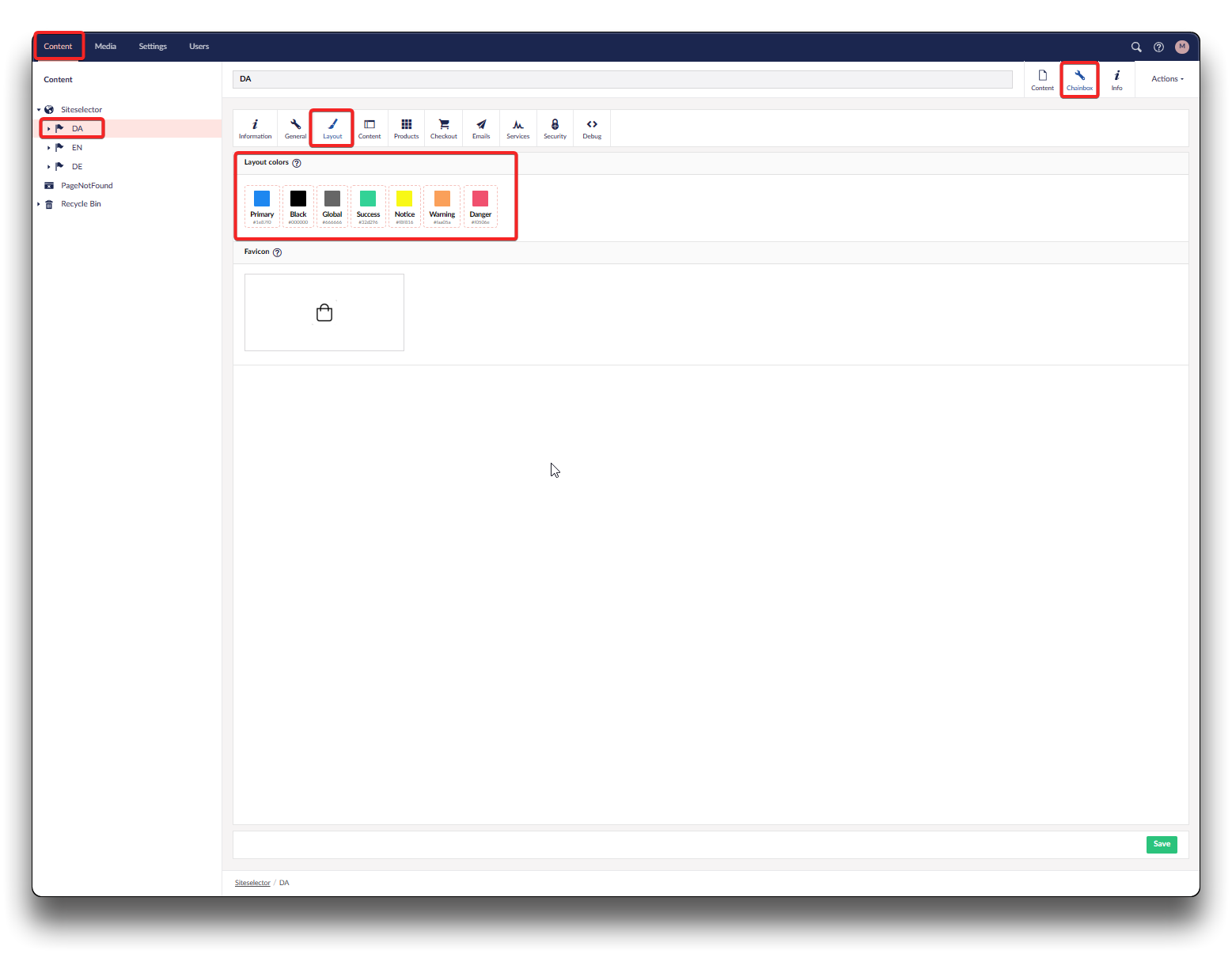
Primary layout colors and Favicon
Layout Colors
Info
Below colors for notifications can be tuned to match your primary color, but keep in mind, that changing the color can affect their effectivity
Primary
The primary color is the theme color of your webshop. This could match your company's main color
Black & Global
These two colors control the black and grey's of the theme.
Please be aware that the black color is being used to accommodate various shades of black. Altering the black color to a lighter shade may result in diminished visibility of text and checkboxes.
Success
This is the color used to display positive messages, e.g. products in stock
Notice
This is the color used to display messages that requires your attention
Warning
This is the color used to display messages that requires your attention
Danger
This is the color used to display messages when something has failed.

How to navigate to Layout colors
Favicon
The favicon is a small icon that appears on a browser's tab alongside the title of the current page or when you save the page as a bookmark. It serves as a visual representation of your webshop.
The favicon can be created using your logo or any other distinctive symbol that helps users easily recognize your store. By having a unique favicon, your webshop becomes more visually identifiable.
Create a favicon
It is recommended to use icons with transparency for your favicon, such as .png images. The ideal size for the favicon is 64x64 pixels.
To create your favicon, there are free online services available. Search for "favicon generator" in your browser to find tool options available.