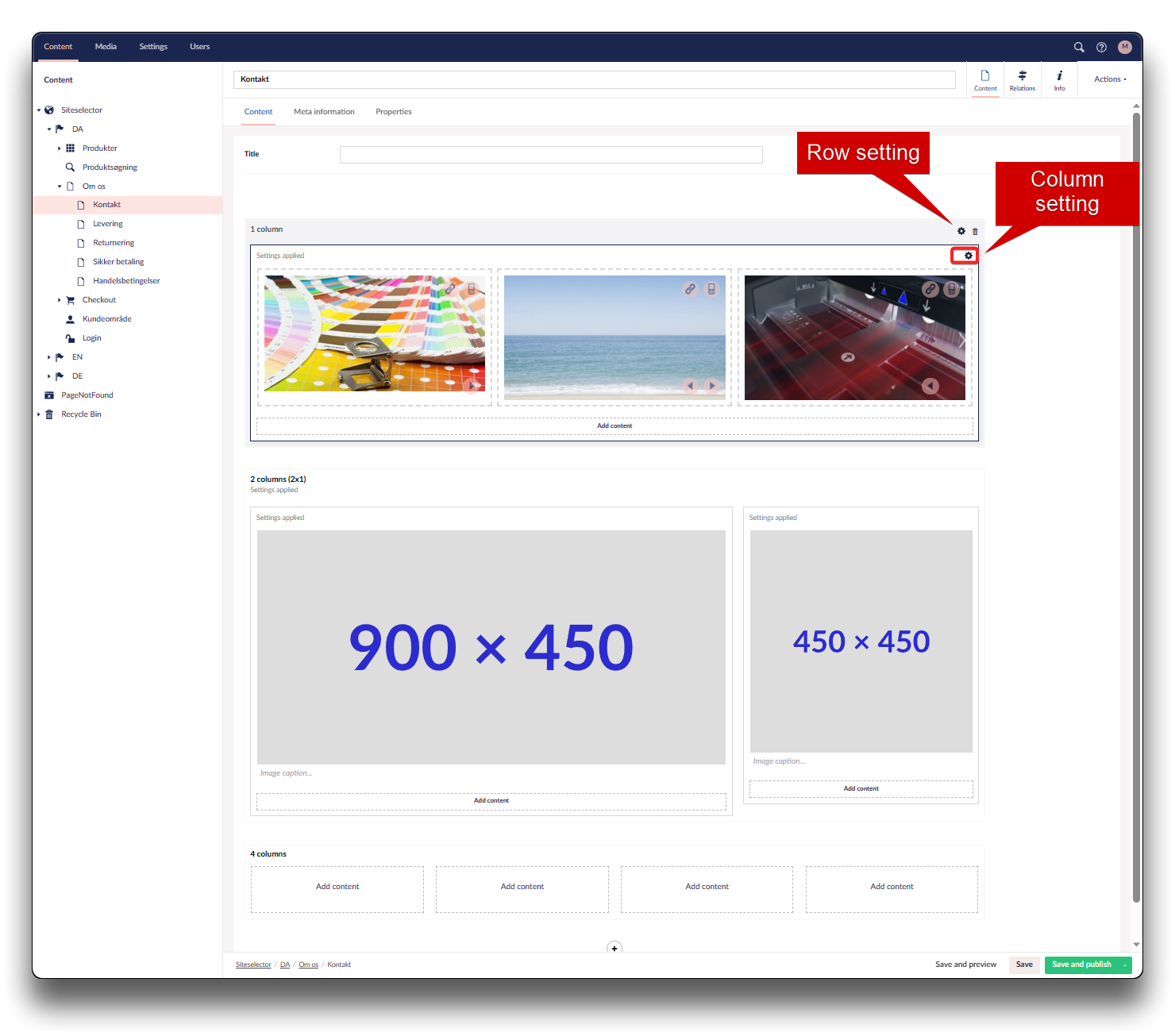
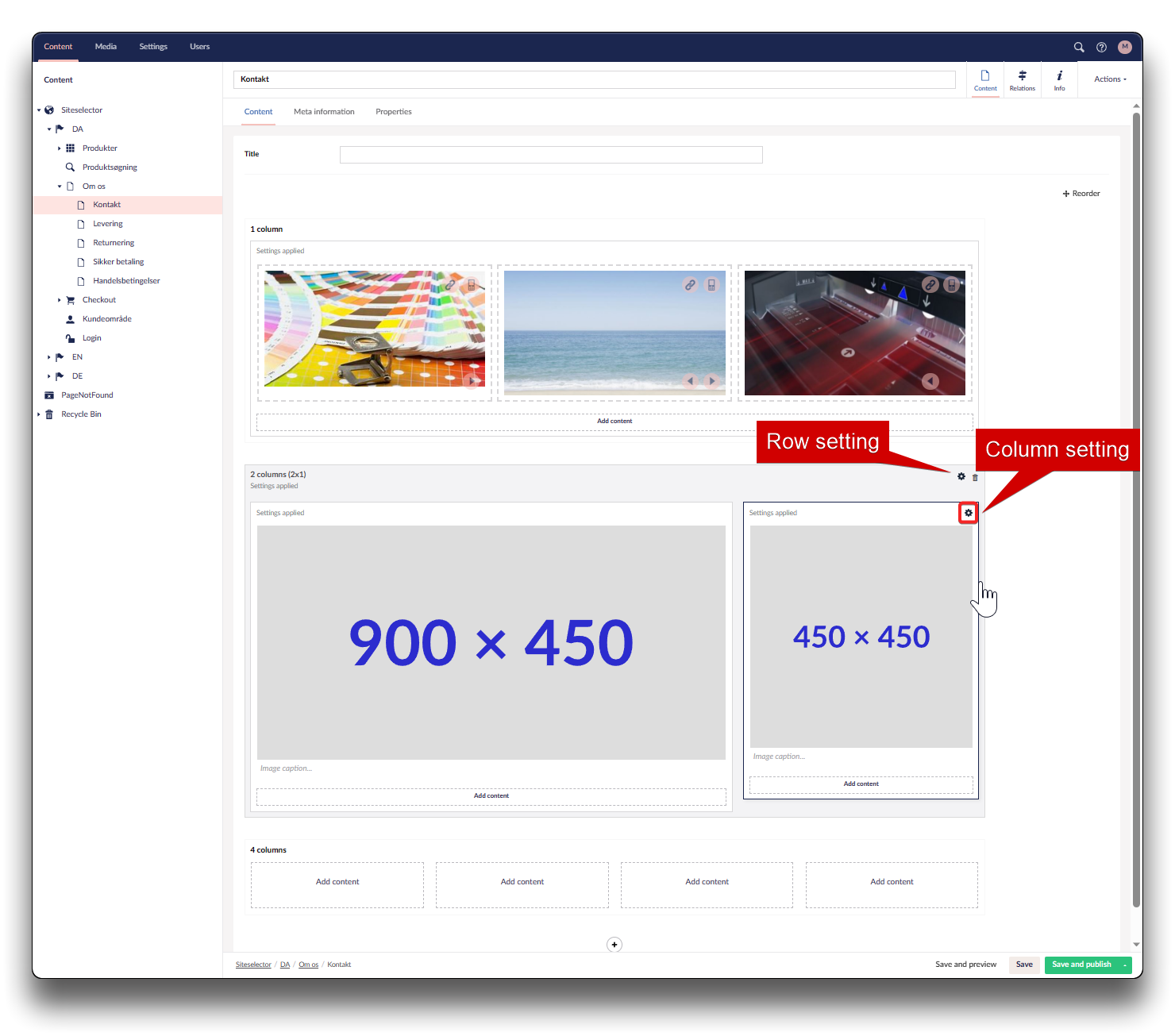
Column settings
Each row can consist of 1 - 4 columns. Each column can have its own individual setting.

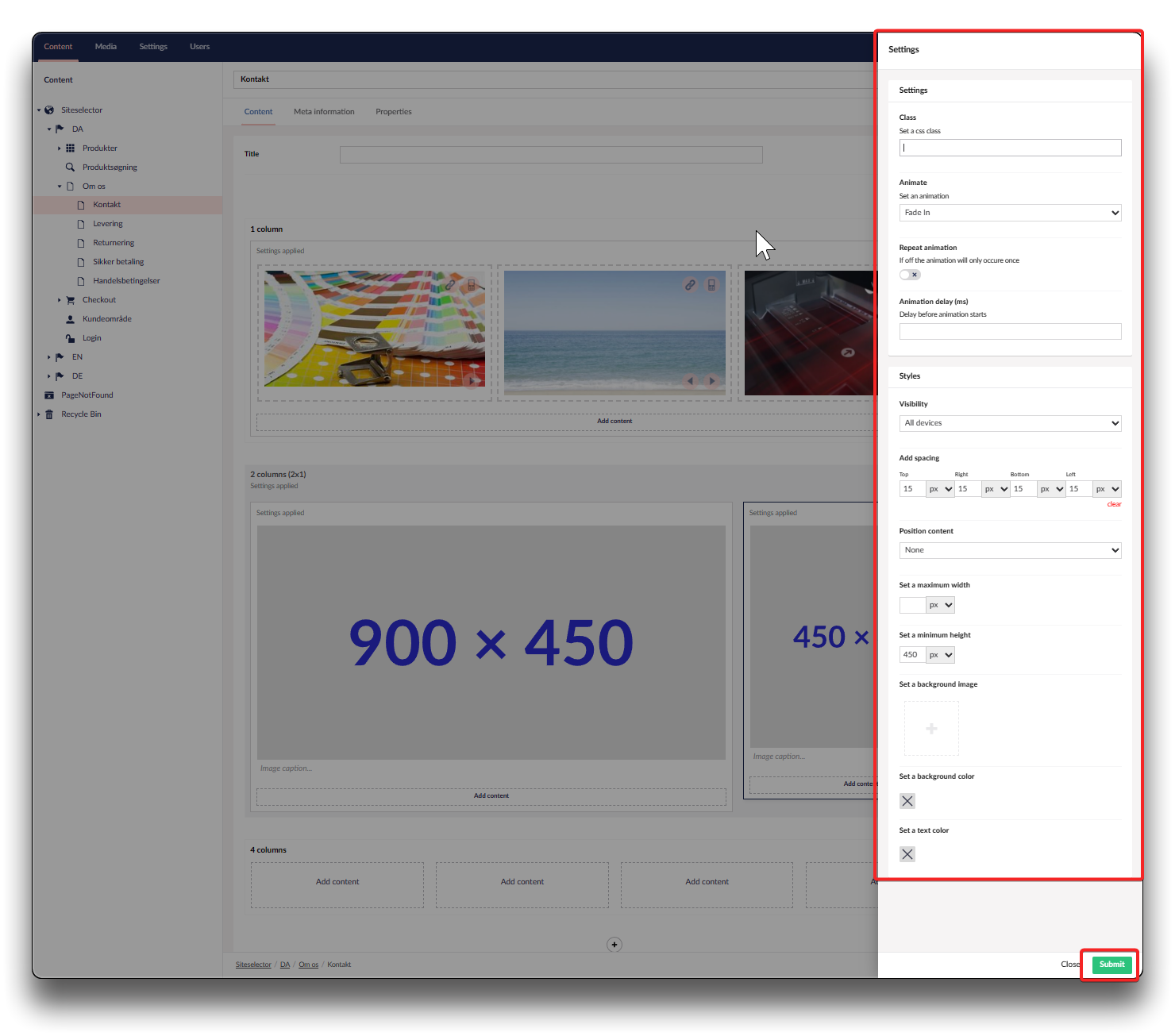
Setting options per column
Class
Setting a CSS class will enable you to define a group of HTML elements in order to apply unique styling and formatting. This does require some knowledge of CSS, that this guide does not cover.
Animate
Choose if animation should be enabled for this column
Repeat animation
If disabled, the animation will only occur once
Animation delay (ms)
Enter value in milliseconds
Visibility
Specify if this column only should be visible on small devices, large or both
Add spacing
Define spacing around the column, choose between defined in pixels, percentage etc.
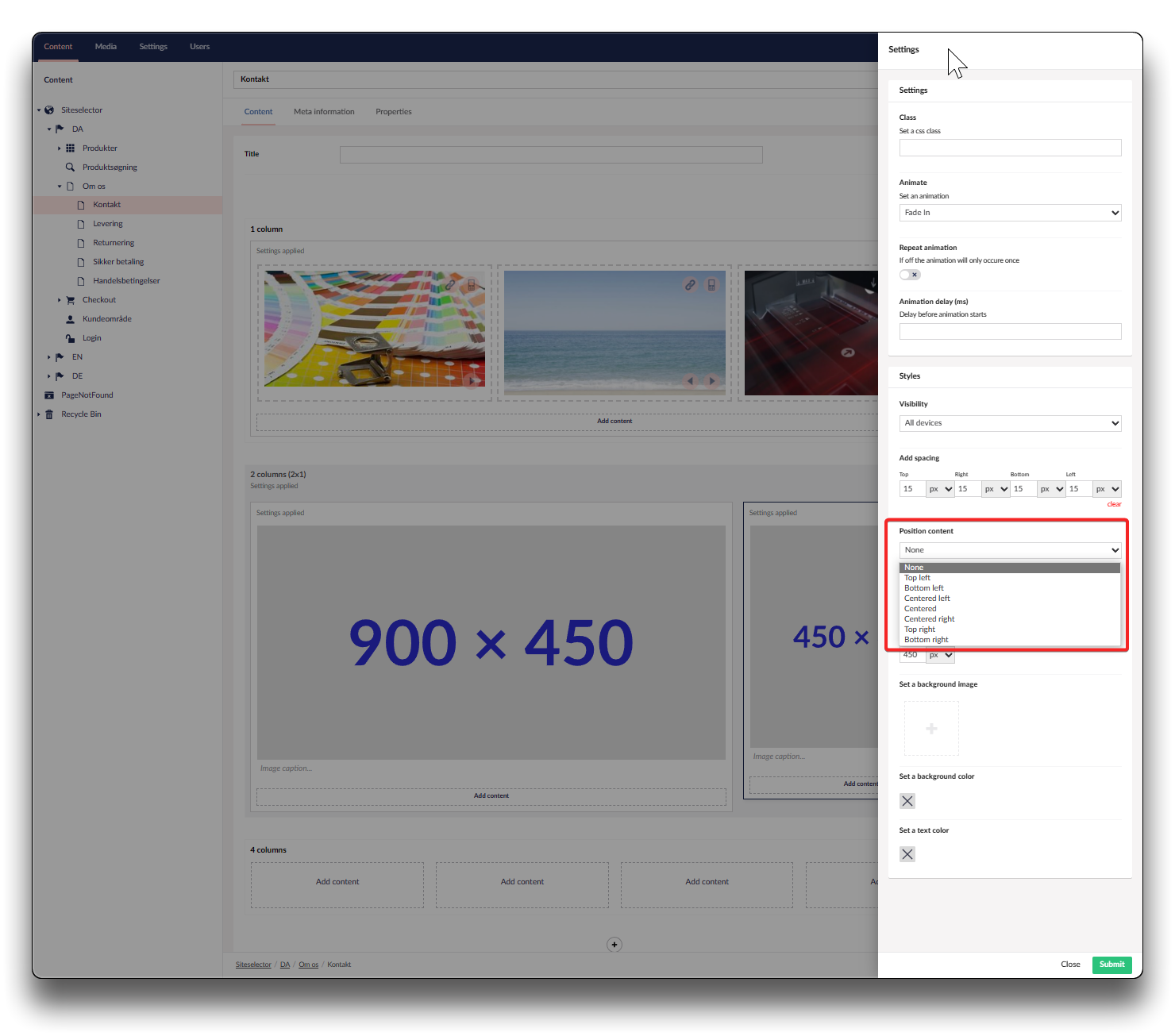
Position content
Choose the placement of your content within the column from the shown options

Content placing options within a column
Set a maximum width
Enter the value in pixels, percentage etc.
Set a minimum height
Enter value in pixels, percentage etc.
Set a background image
Upload image as background to column
Set a background color
Choose from the palette appearing when clicked, or enter hex-code
Set a text color
Choose from the palette appearing when clicked, or enter hex-code
Warning
Are you having issues with 2 pictures different width but same height - appearing different in height in Webshop? Please check below fix!
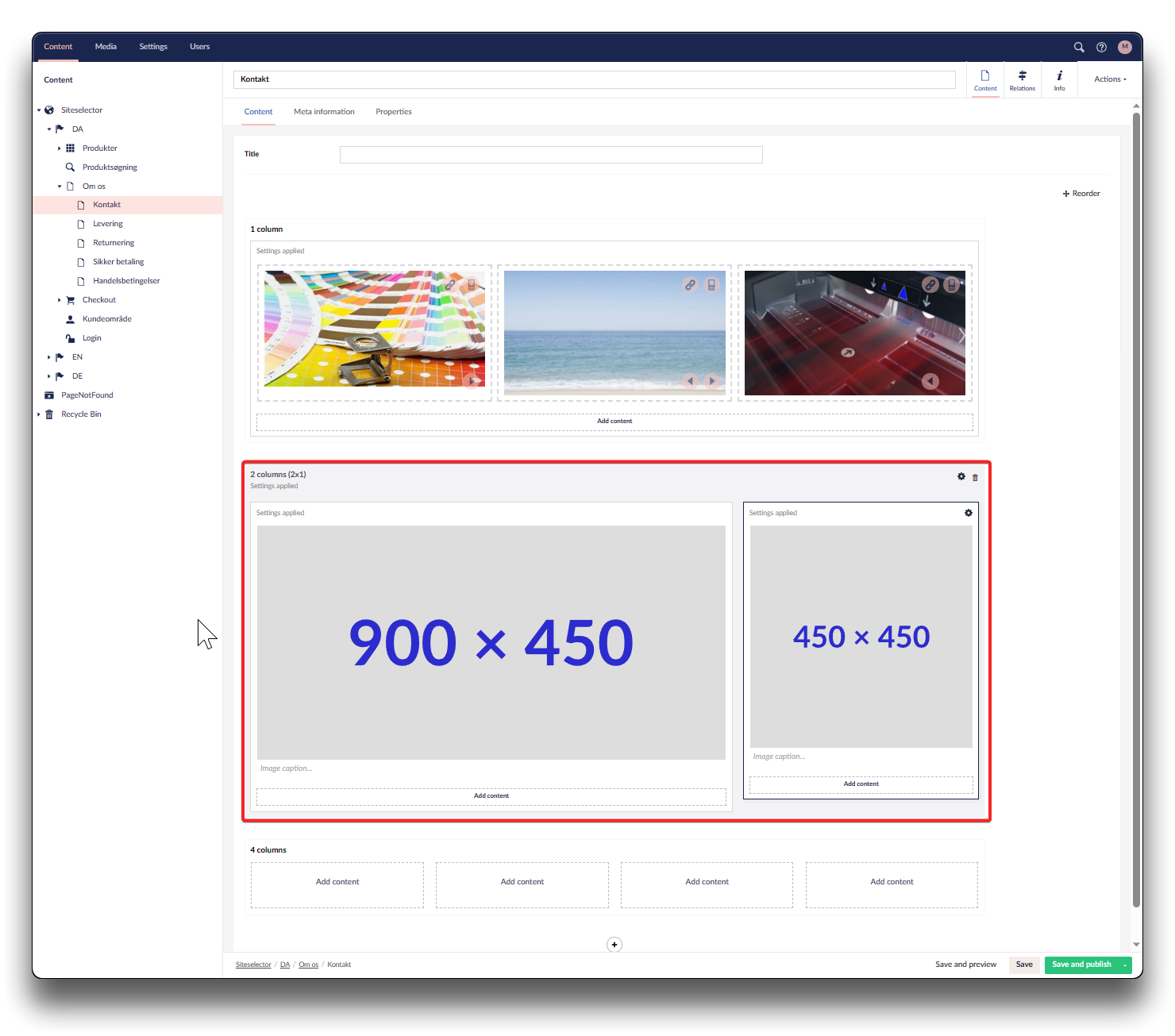
Picture height fix - using 2 columns (1x2) or (2x1)
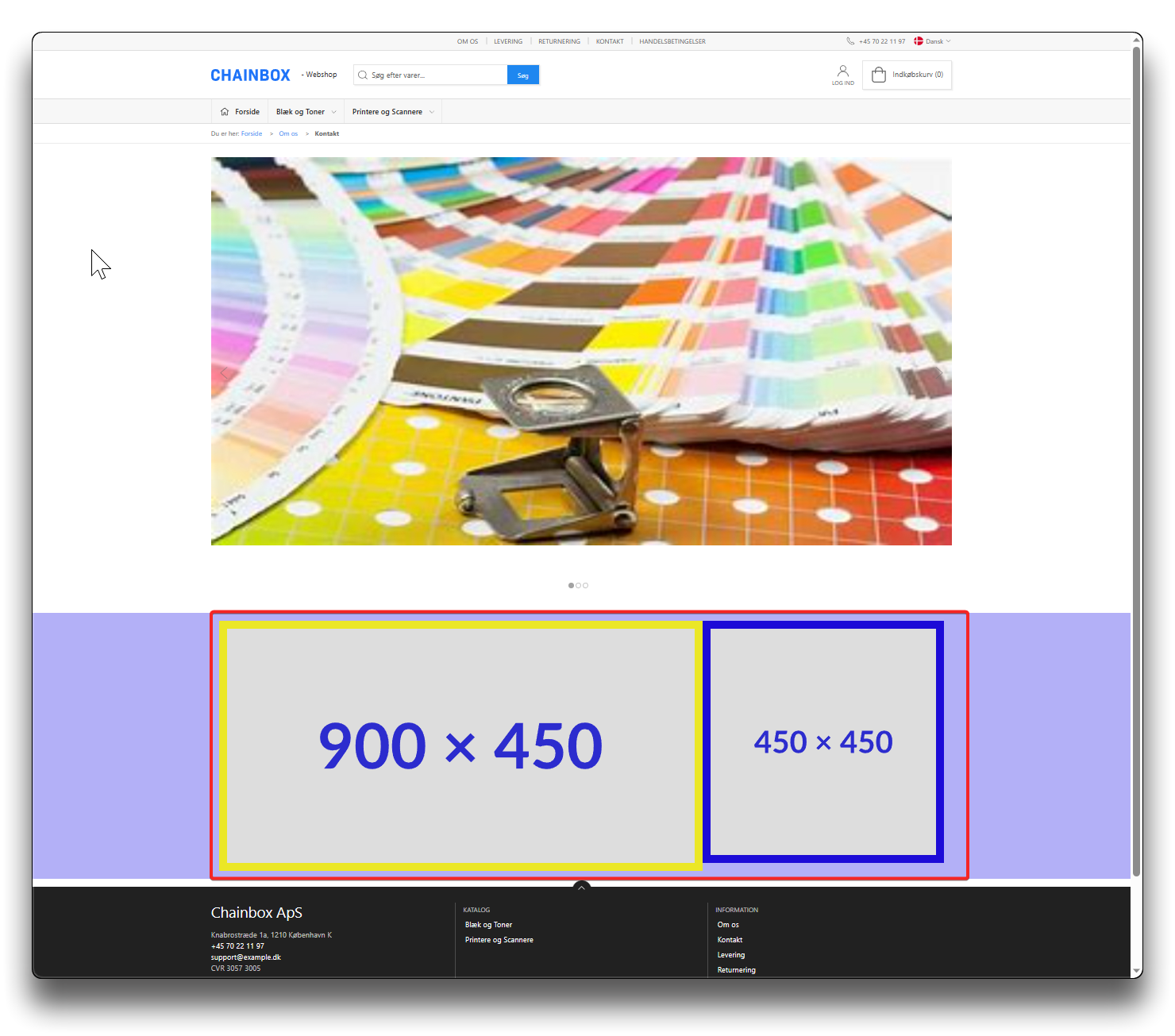
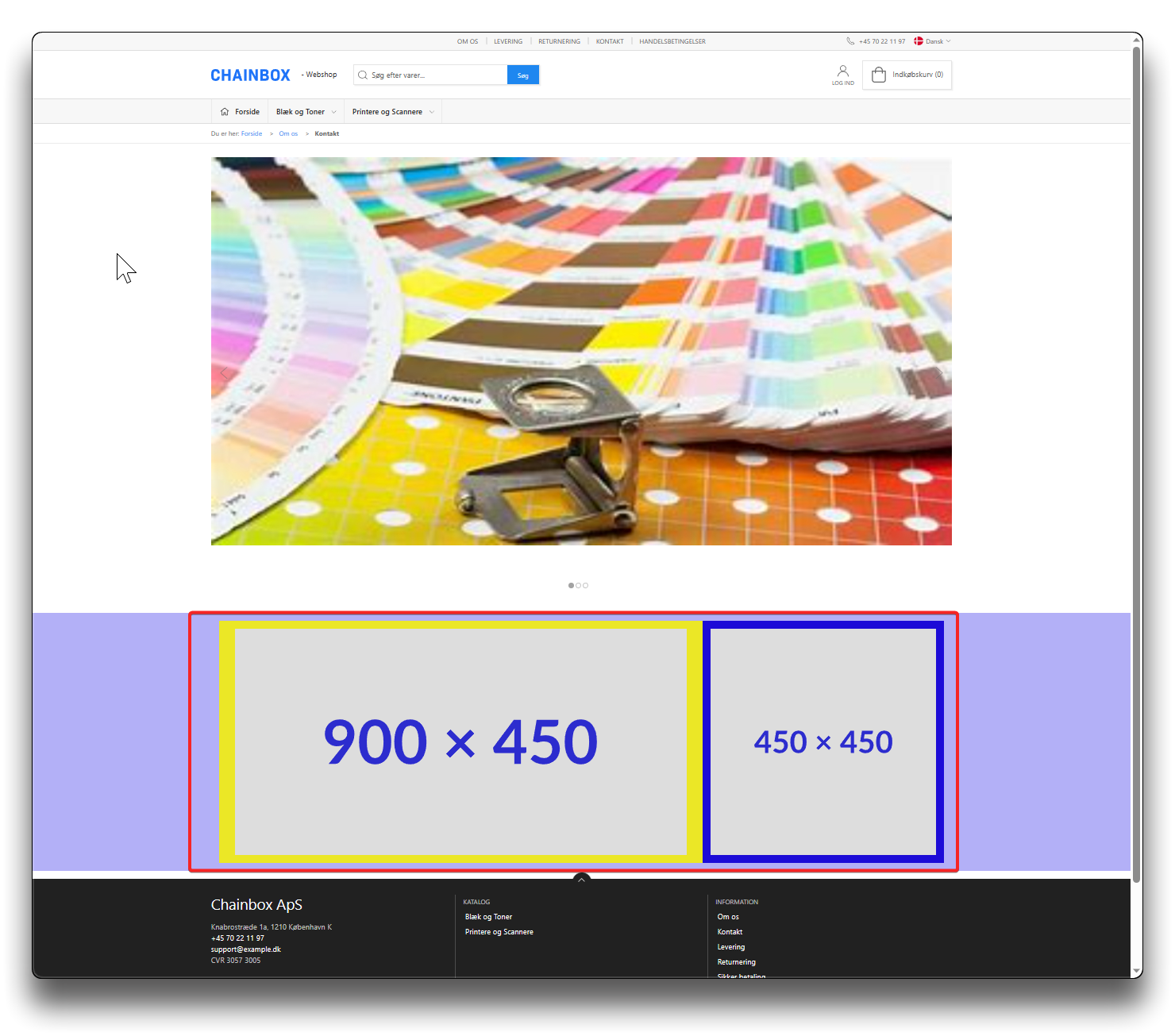
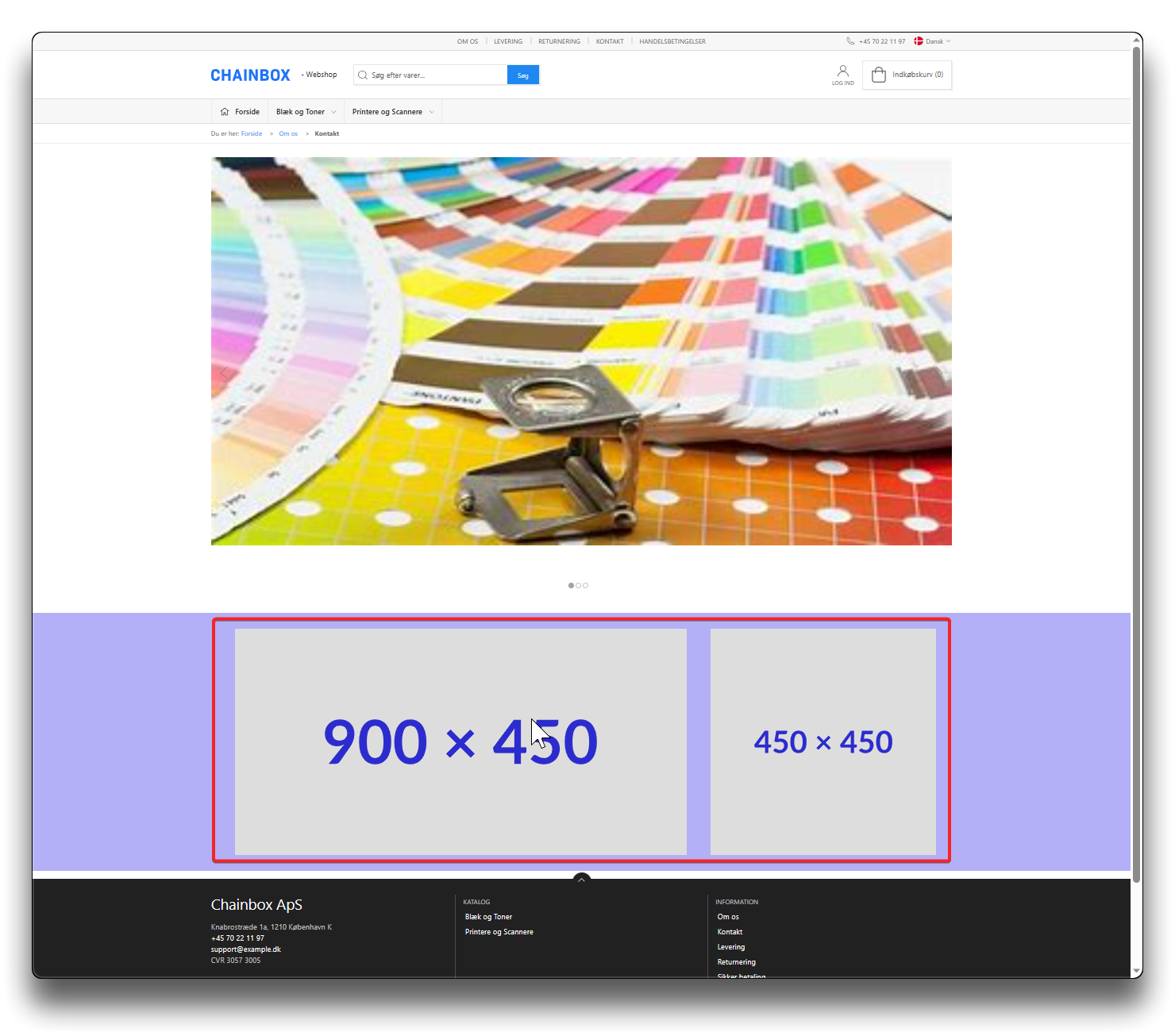
In cases where you enter 2 pictures in 2 columns options where 1 column is 1/3 of the width and the order 2/3 (1x2 or 2x1) you will encounter this issue when same spacing is added all around each picture. If no spacing = no problem. For this example we have added 15 pixel spacing all around each picture.
As you can see in the below, though each picture is 450 in height, the smaller picture appears shorter.
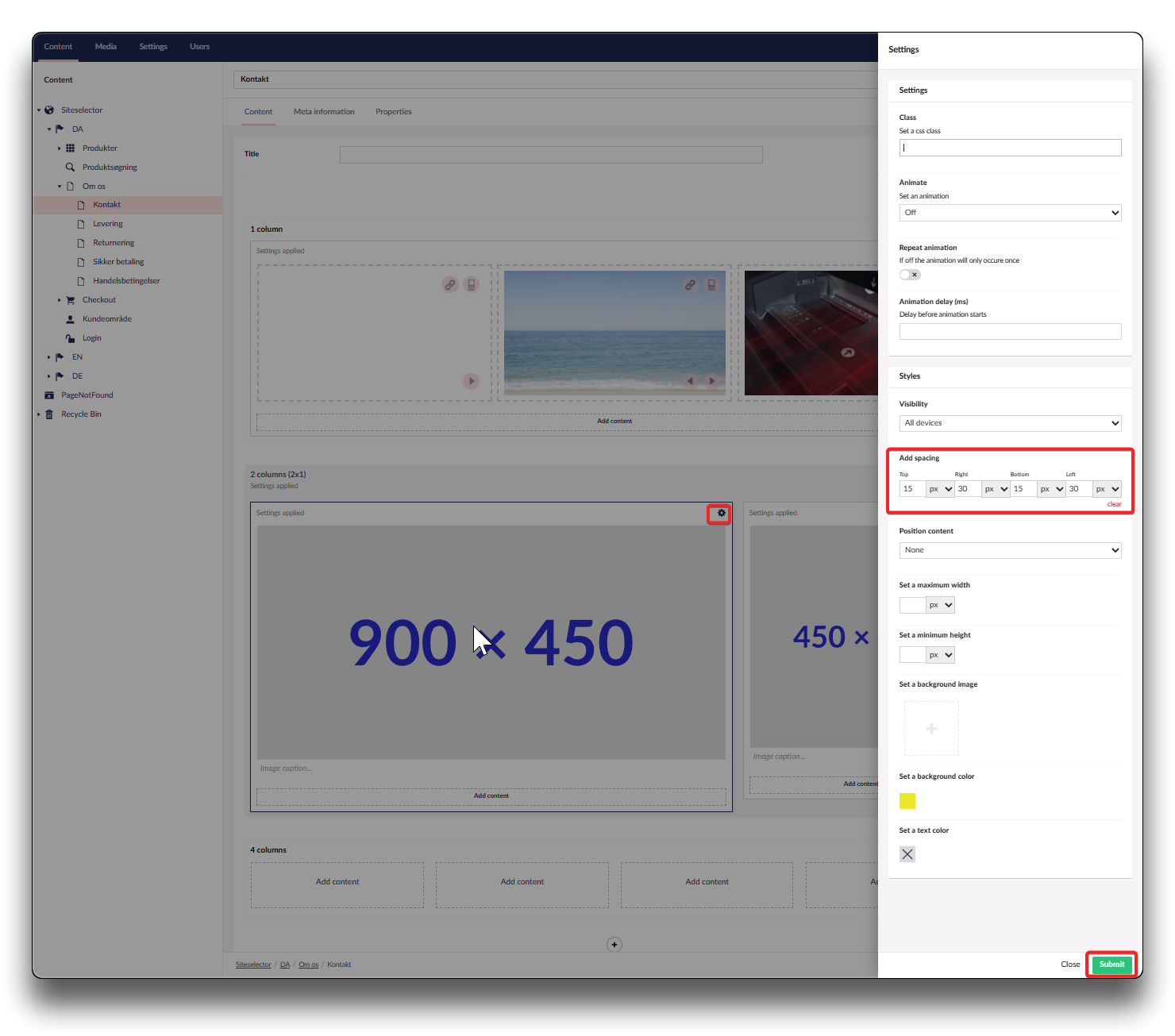
How to fix this, is to ensure, that the picture ratio is repeated in the spacing.
The large picture is ratio 2x1 - meaning we set spacing with same ration, using 30 pixels left and right, and 15 pixels top and bottom. Same ratio between 900x450 as between 30x15.

Setting spacing to match picture ratio

Pictures now with same height

Shown without background color per column
Info
Good to know: Pixel-width of the Webshop is 1400 pixels