Row settings
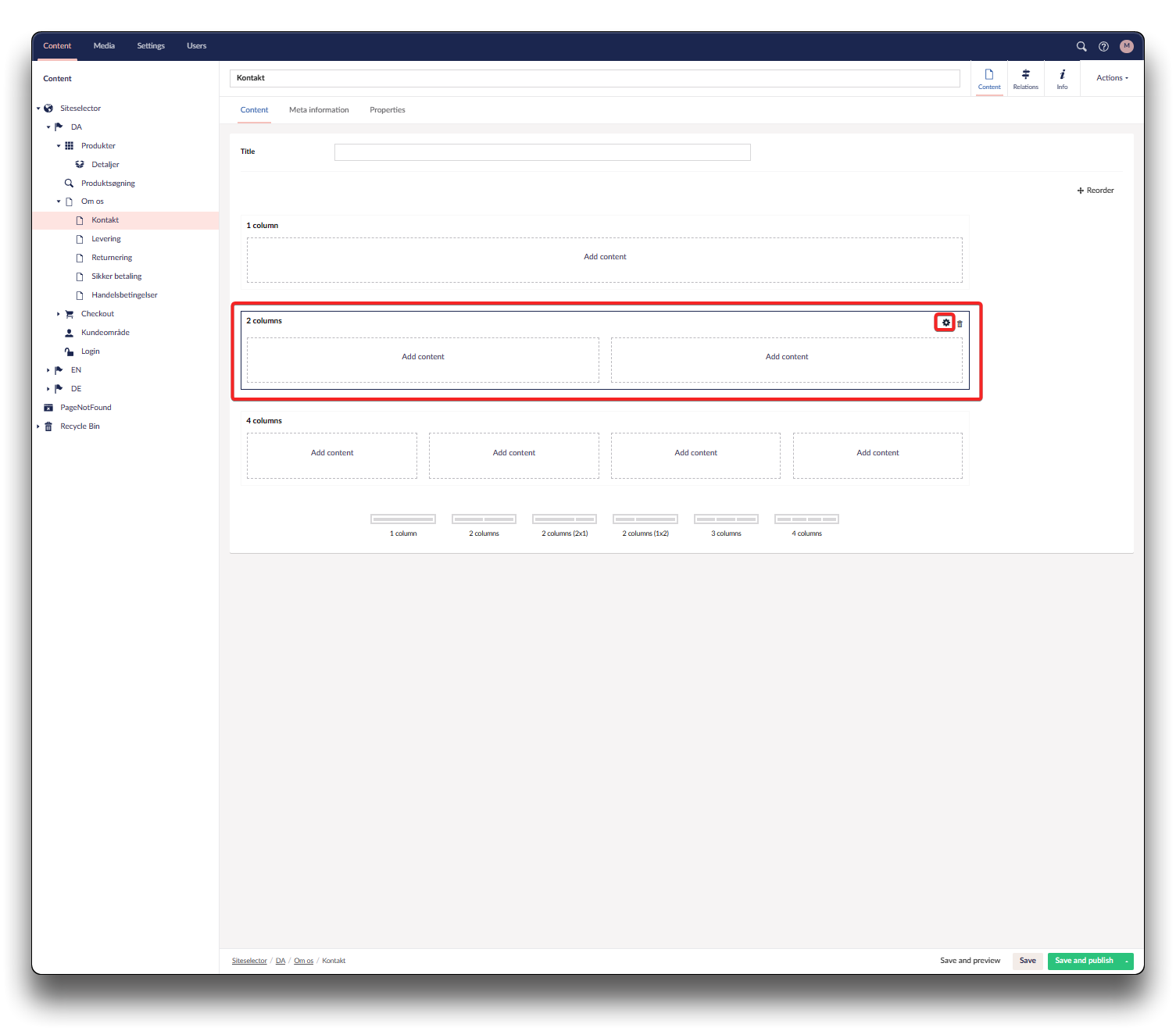
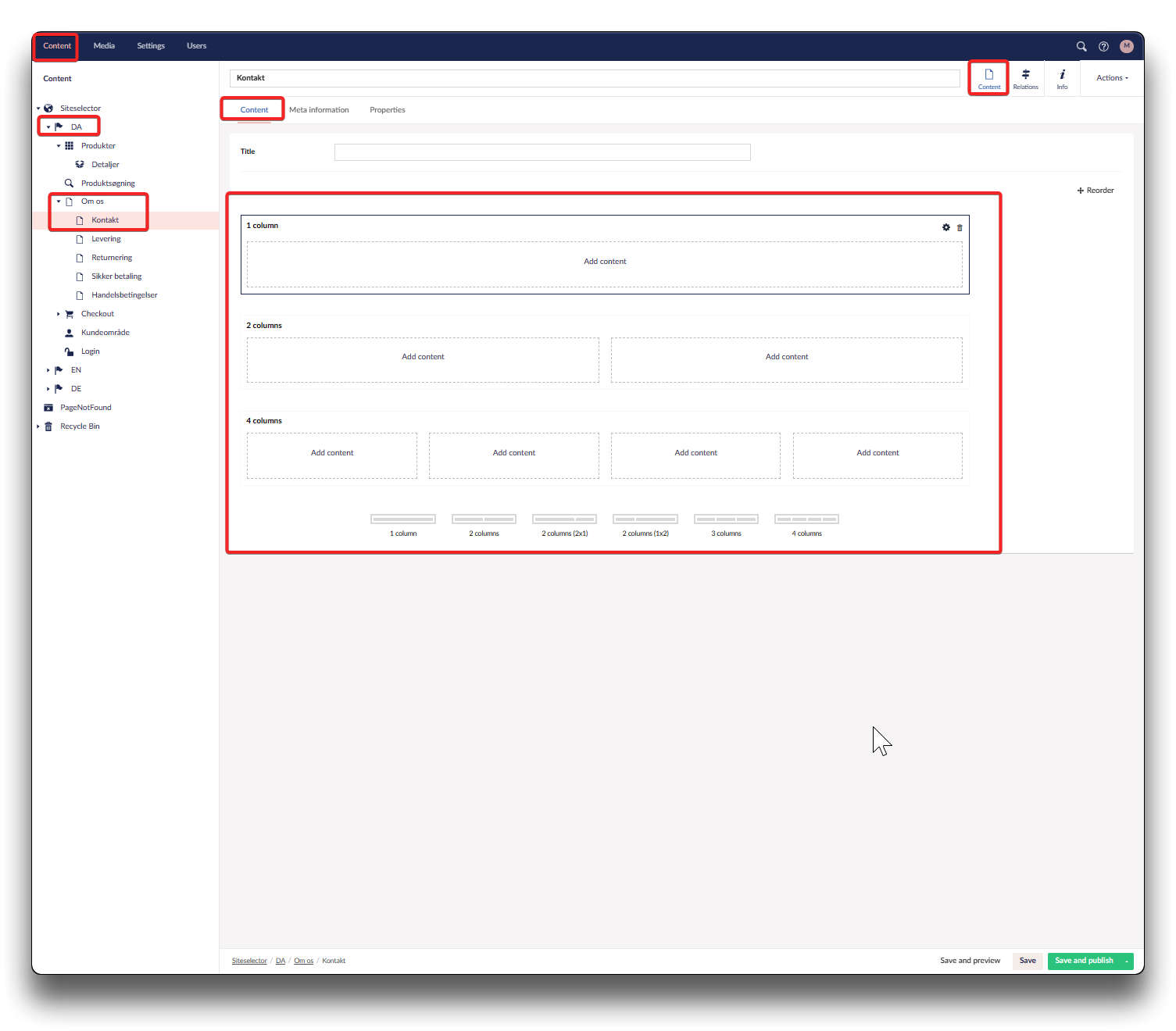
When setting up a new page with rows you can choose from the following rows consisting of:
- 1 column
- 2 columns
- 2 columns (left column 2/3 in size - right column 1/3 in size
- 2 columns (left column 1/3 in size - right column 2/3 in size
- 3 columns
- 4 columns

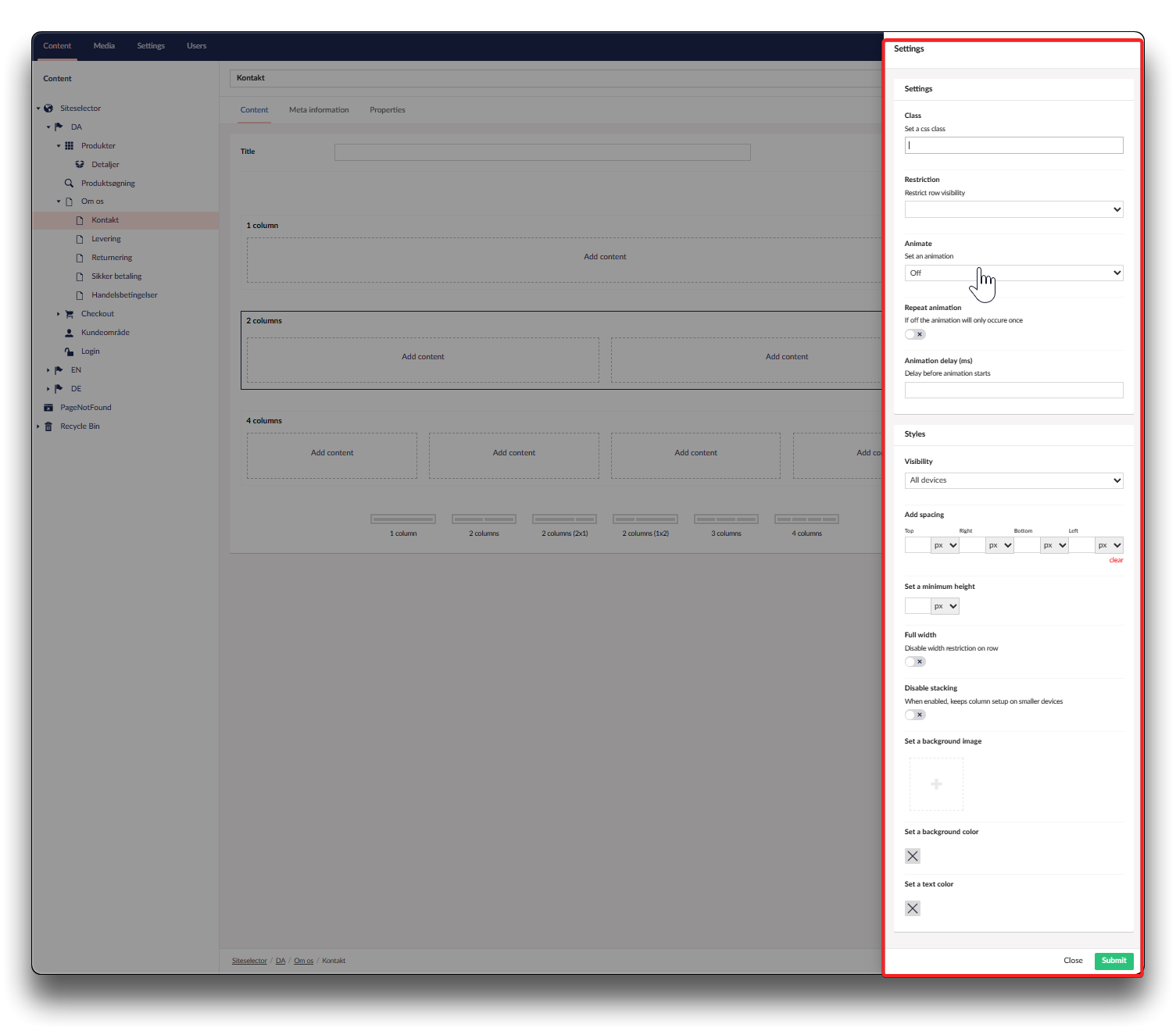
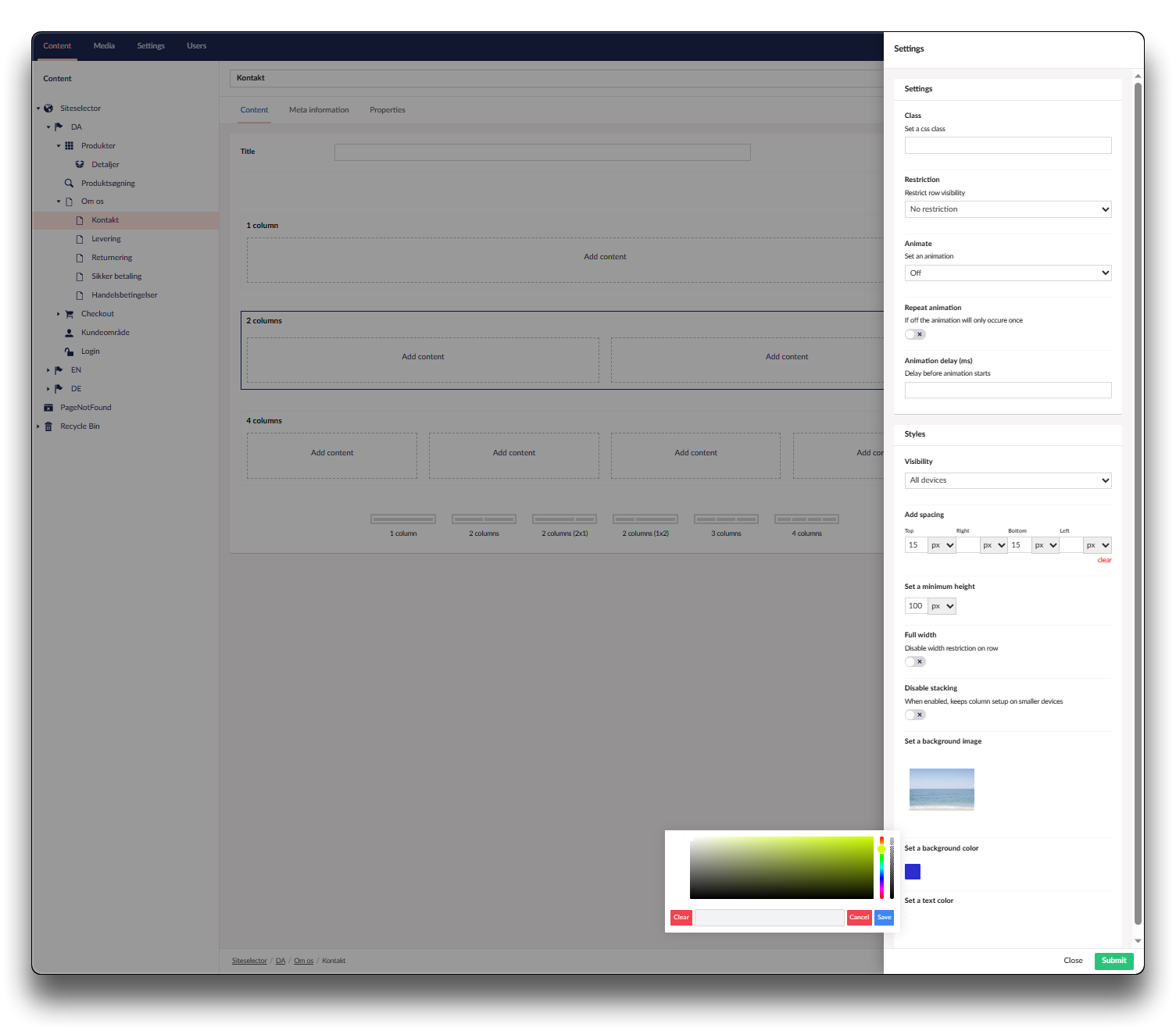
Each row can be defined individually with the following settings
Class
Setting a CSS class will enable you to define a group of HTML elements in order to apply unique styling and formatting. This does require some knowledge of CSS, that this guide does not cover.
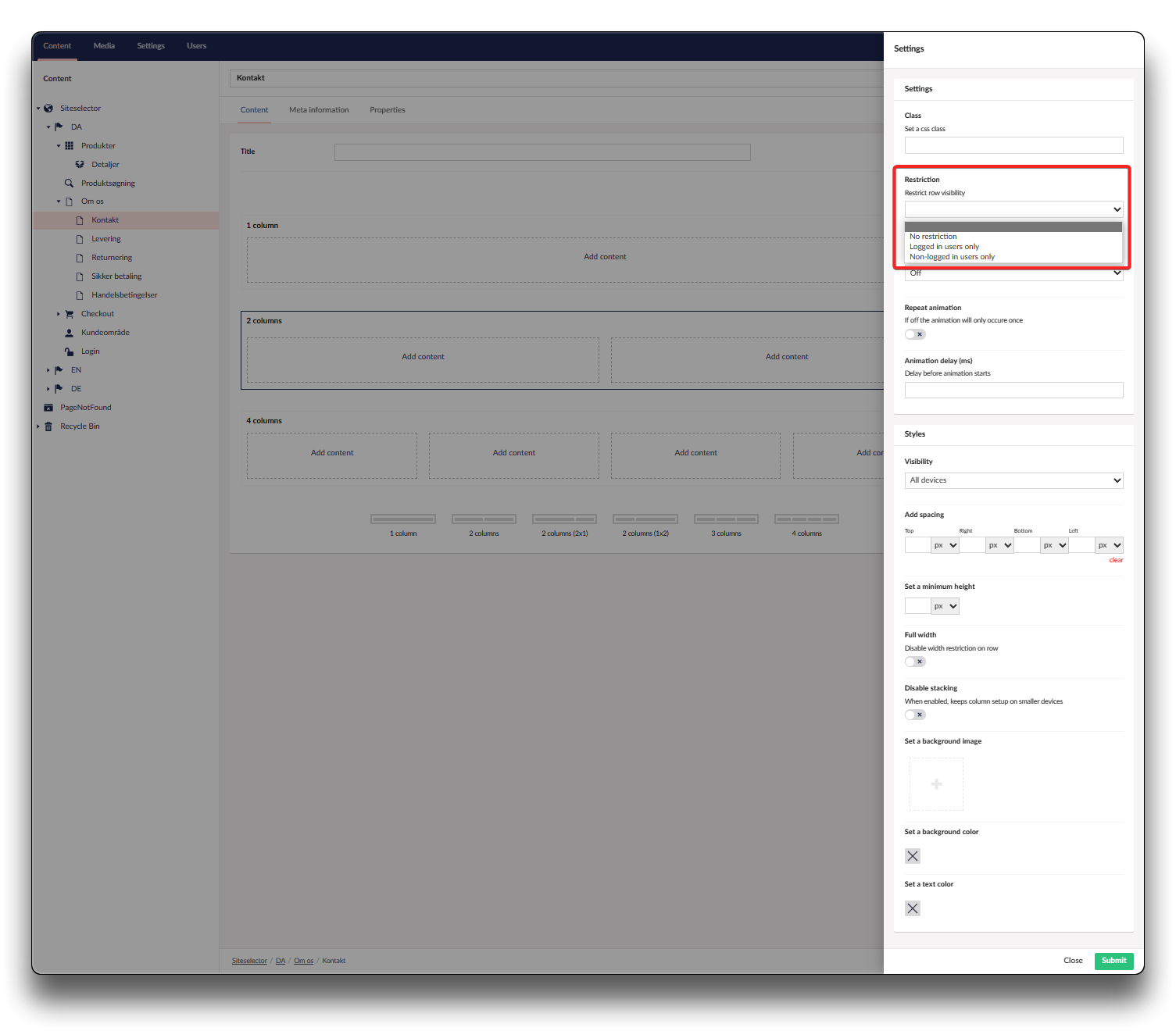
Restriction
Restrict row visibility allows you to controle if this row is visible with or without logging into your webshop

Defining restriction to specific row
Animate
Choose if animation should be enabled for this row
Repeat animation
If disabled, the animation will only occur once
Animation delay (ms)
Enter value in milliseconds
Visibility
Specify if this row only should be visible on small devices, large or both
Add spacing
Define spacing around the row, choose between defined in pixels, percentage etc.
Set a minimum height
Define the minimum height of your row in pixels, percentage etc.
Full width
The webshop is default disabled from full width, so unless you are looking for a different expression for this row, keep it disabled
Disable stacking
When enabled keeps column setup on smaller devices
Set a background image
Upload image for the entire row
Set a background color
Define background color by choosing from the palette, or entering hex-code
Set a text color
Define text color by choosing from the palette, or entering hex-code

Example of row settings chosen