Brand collection page
Creating a landing page collection
For this example, we will create a collection page for brands
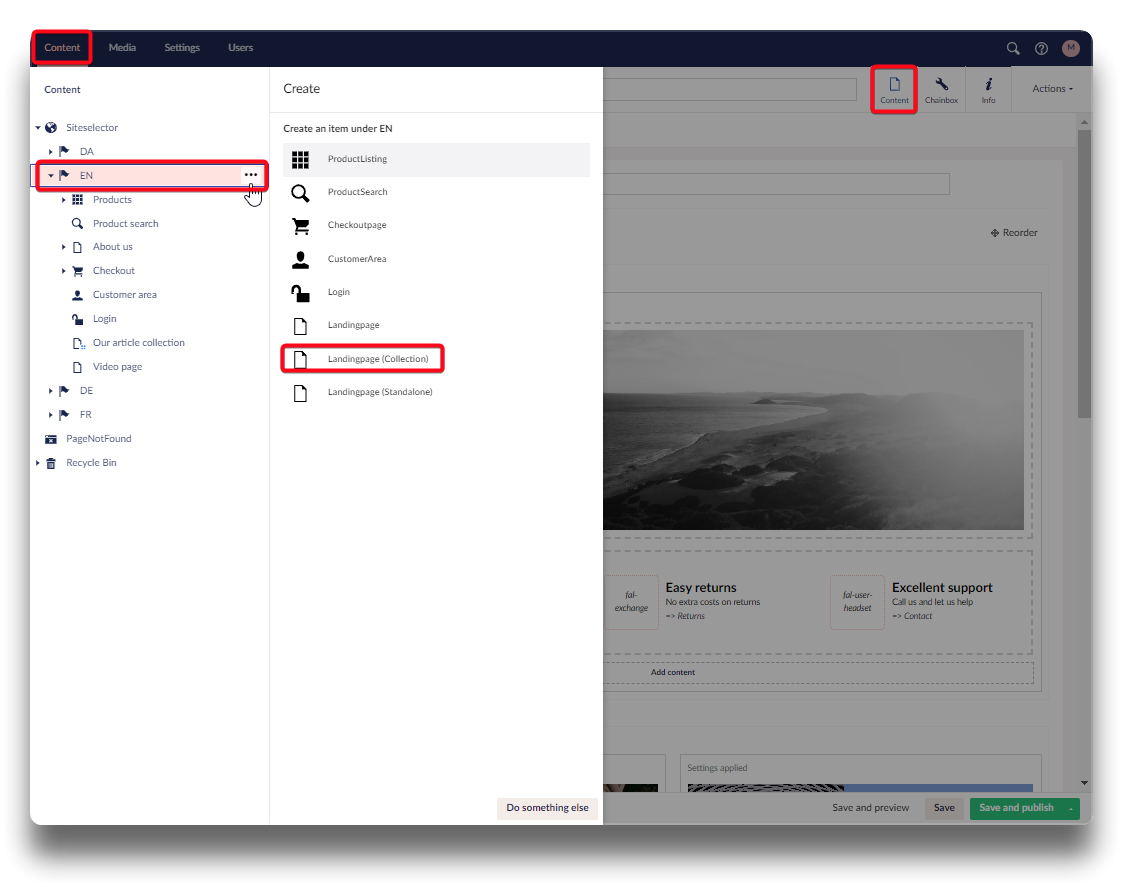
Go to the language node you wish to create the pages under.
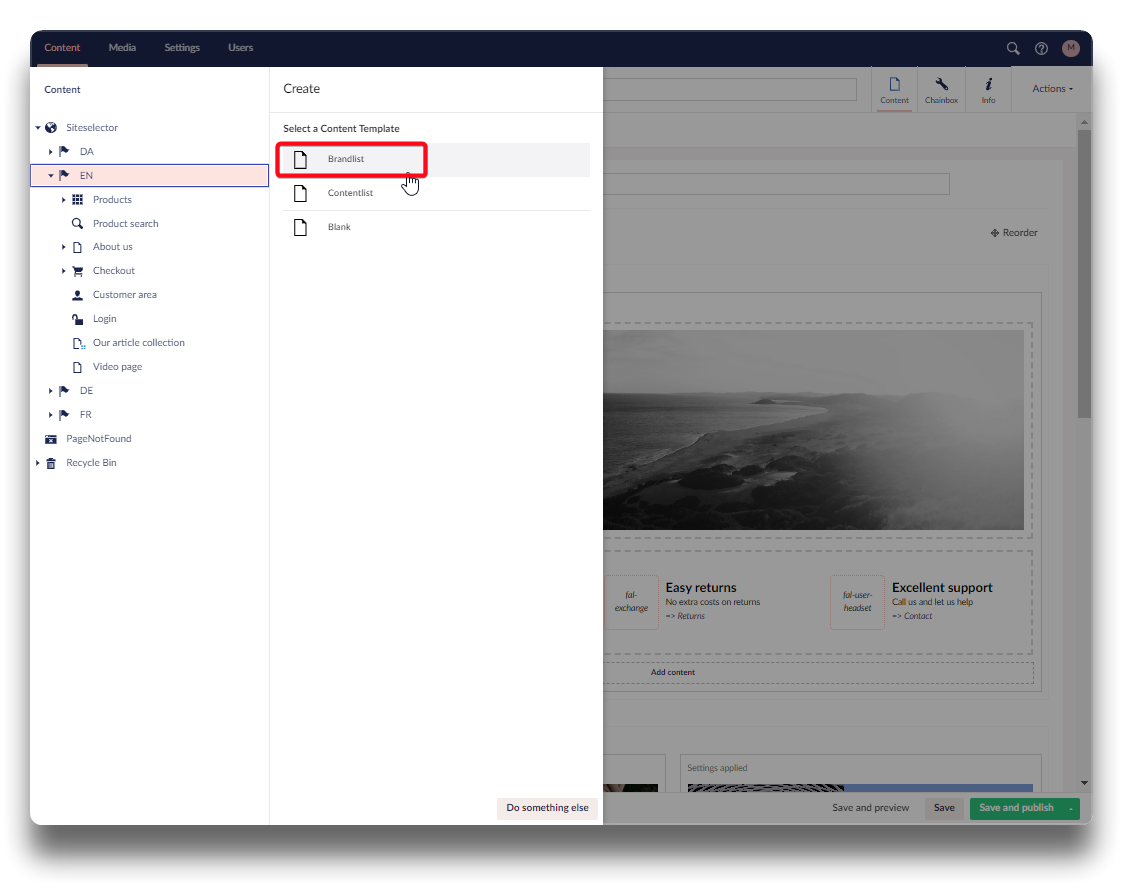
Click the 3 dots, and choose landingpage collection and then brandlist template.
Name the collection page and click "Save" or "Save and publish" depending on how you wish to work.

Creating landingpage step 3
Creating child items
The individual brands we are creating will be regular landingpages with templates, but will present themselves on the collection page as child items.
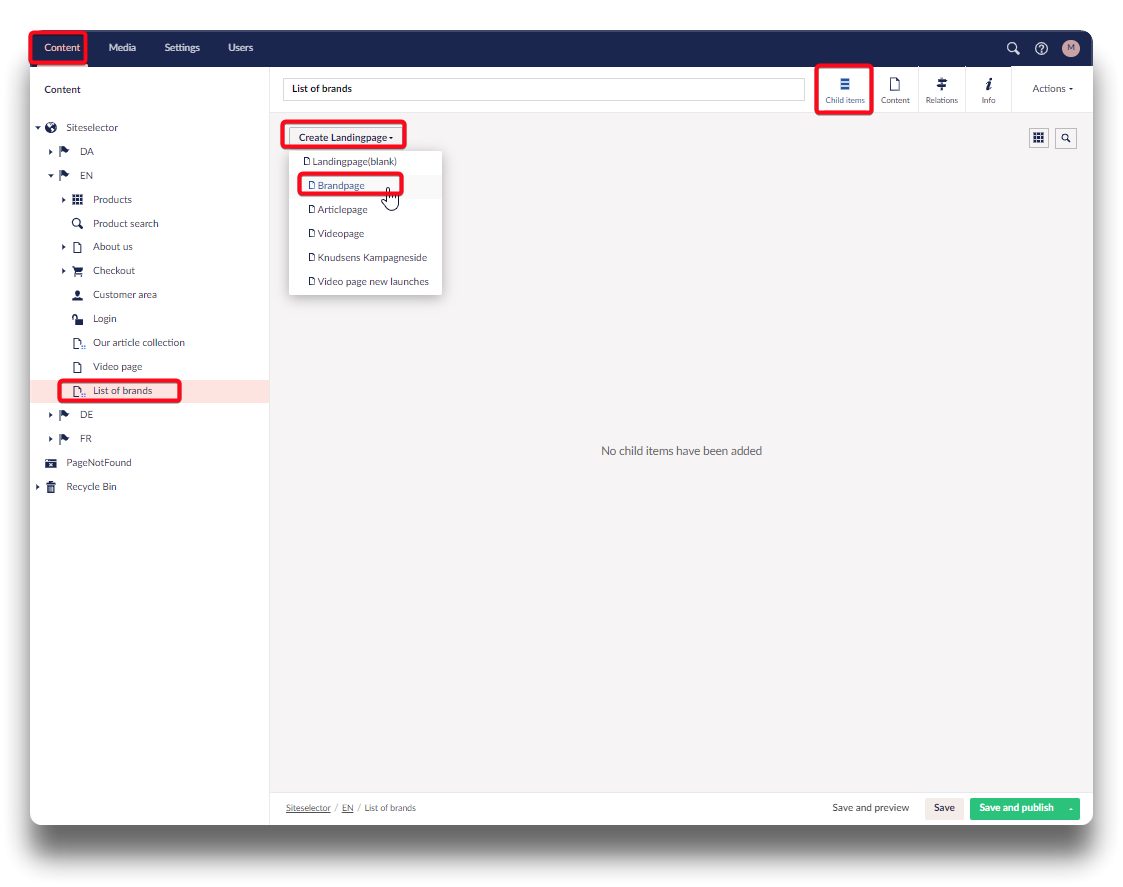
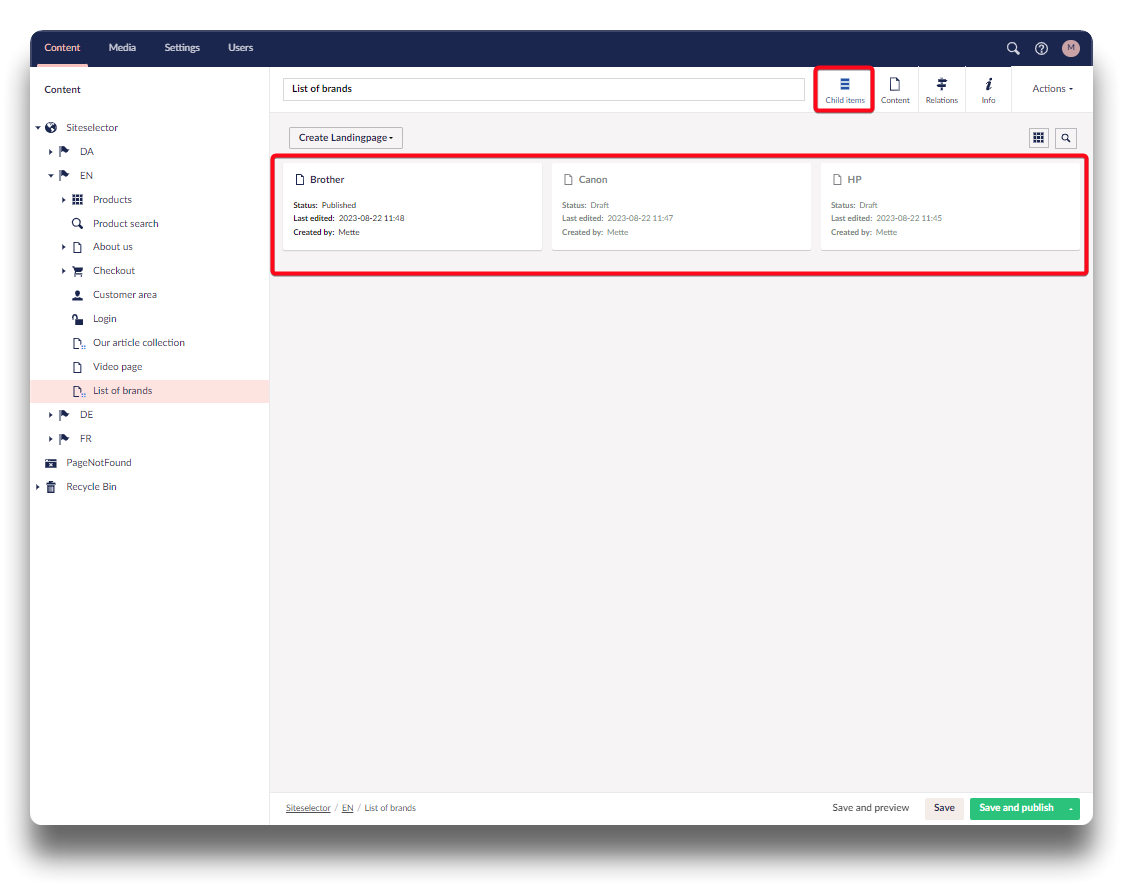
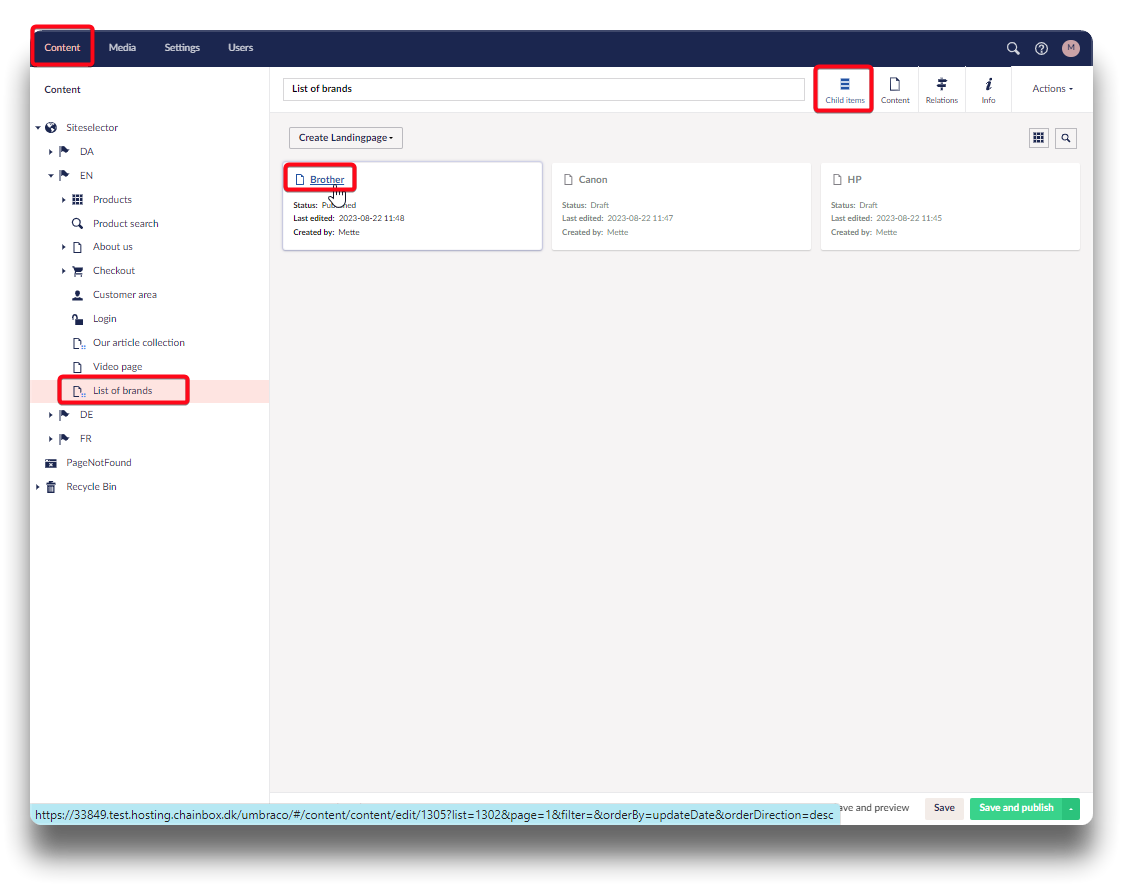
Click out of the collection page and back into it, and now a new tab in the top will appear, called "Child items", from here click "Create Landing page" to create your first brand for the collection. Choose template to create the child item from - here "Brandpage".
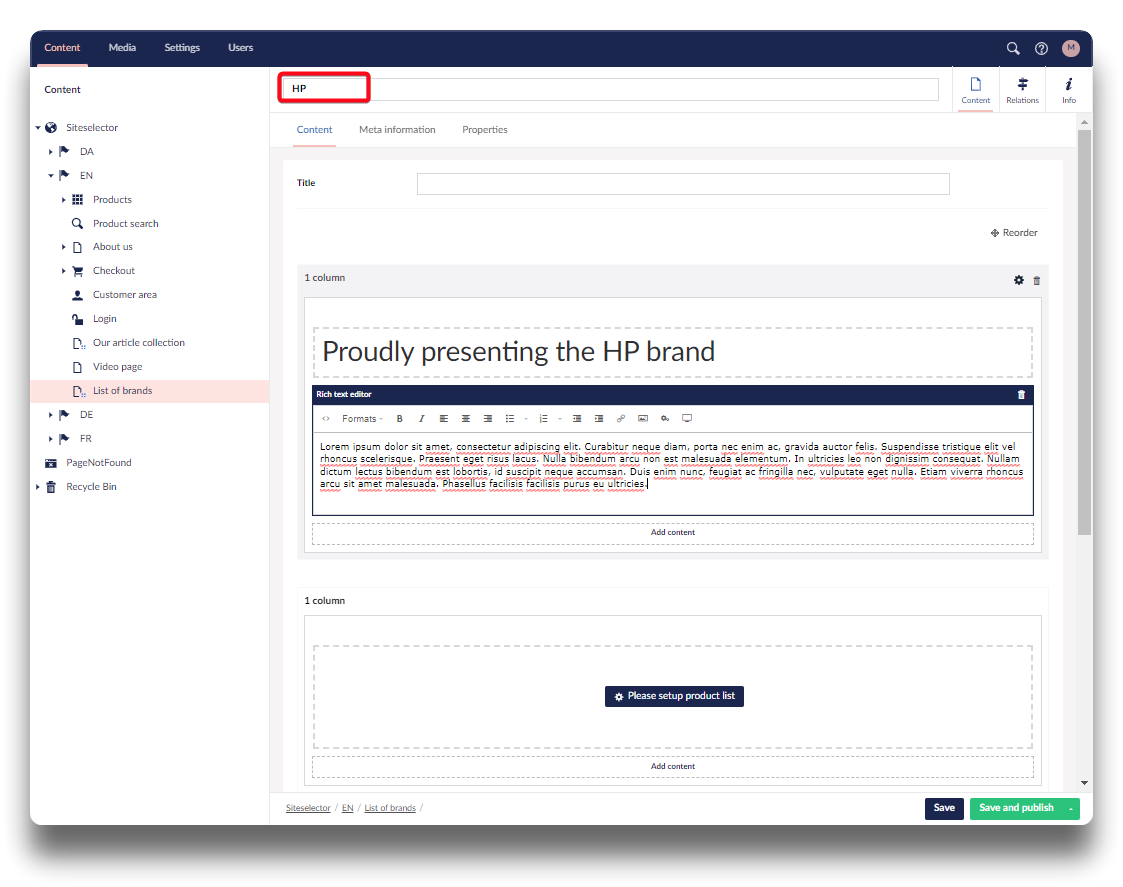
Name the page, and "Save"/"Save and publish". Start adding your content for this brand.
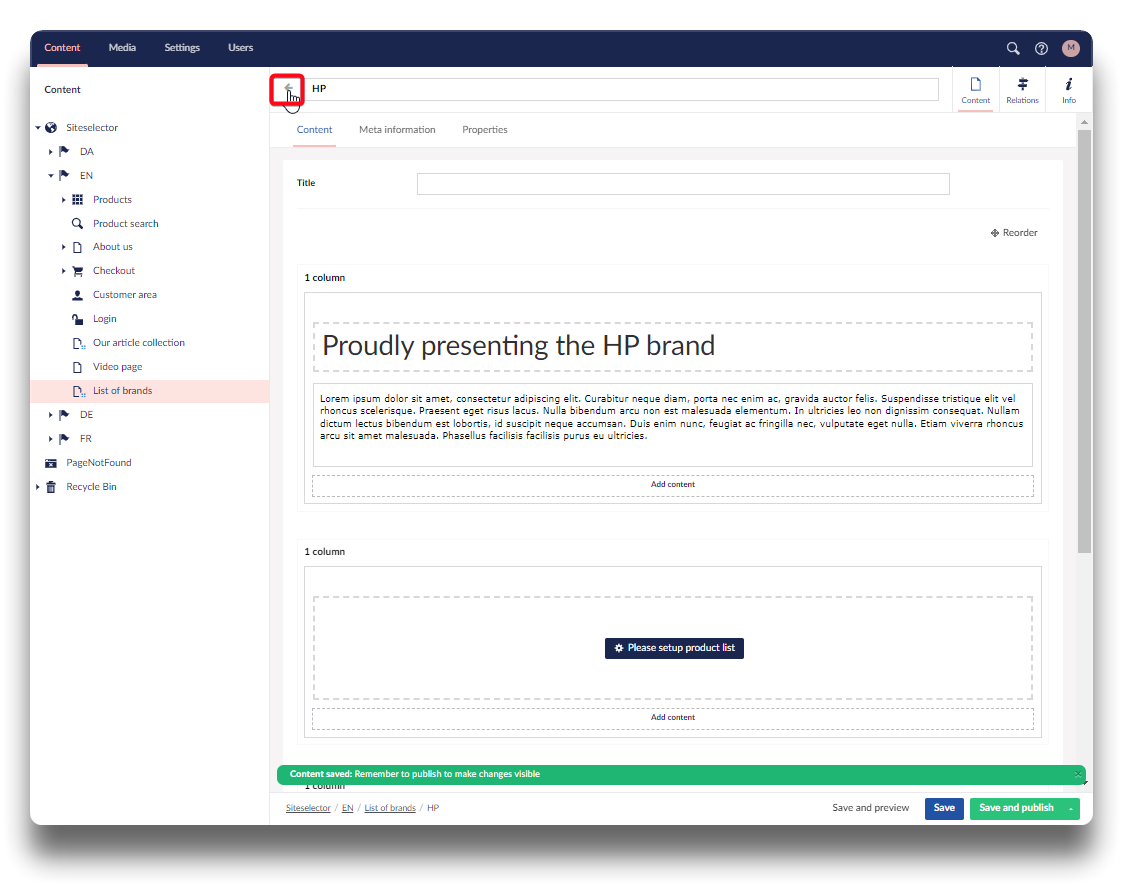
Use the arrow to navigate back to the collection page to add additional brands, and click "Save"/"Save and publish".
Adding Meta images to child items
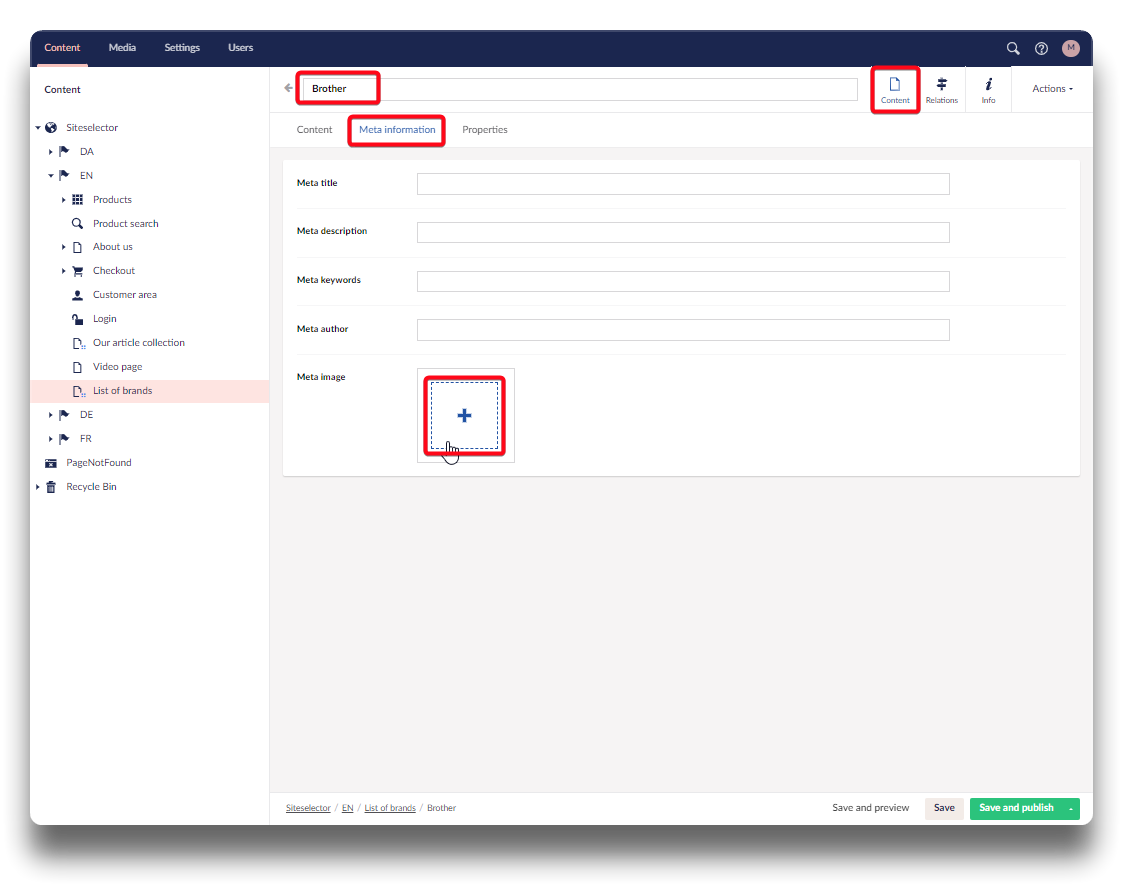
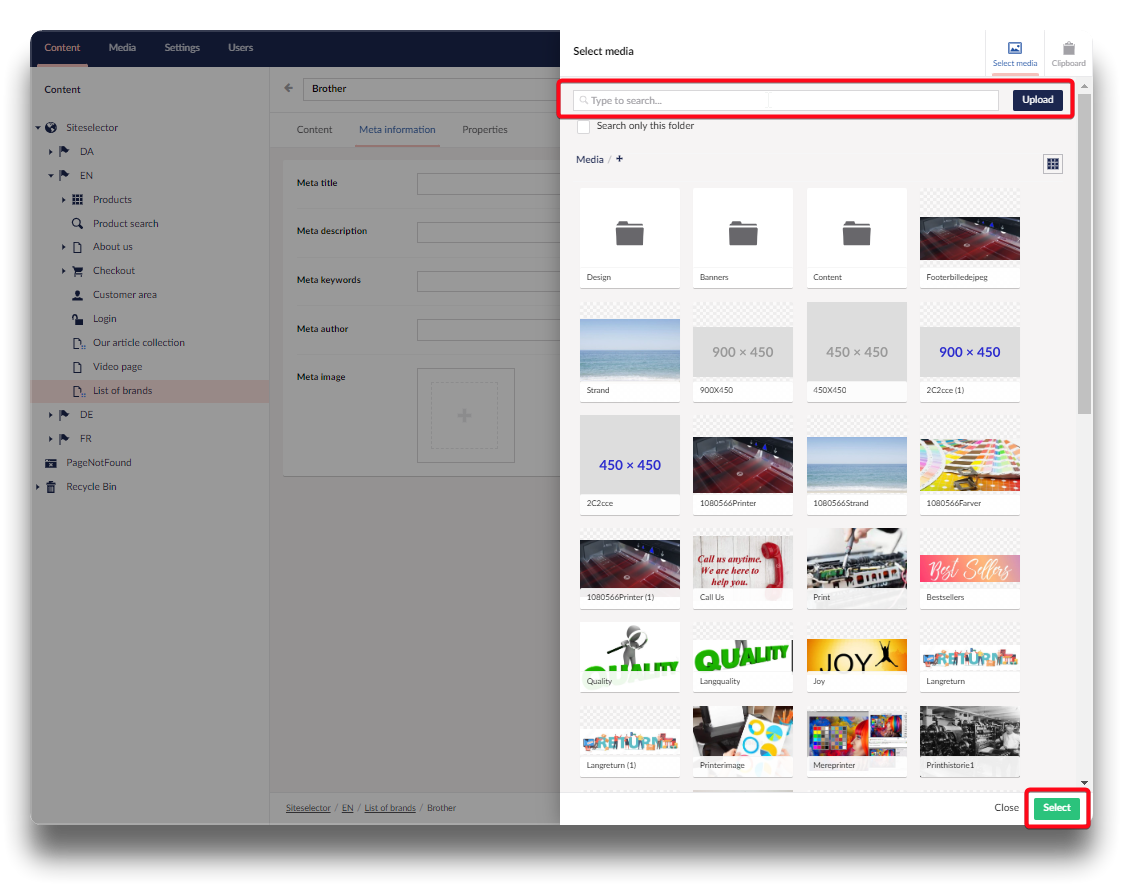
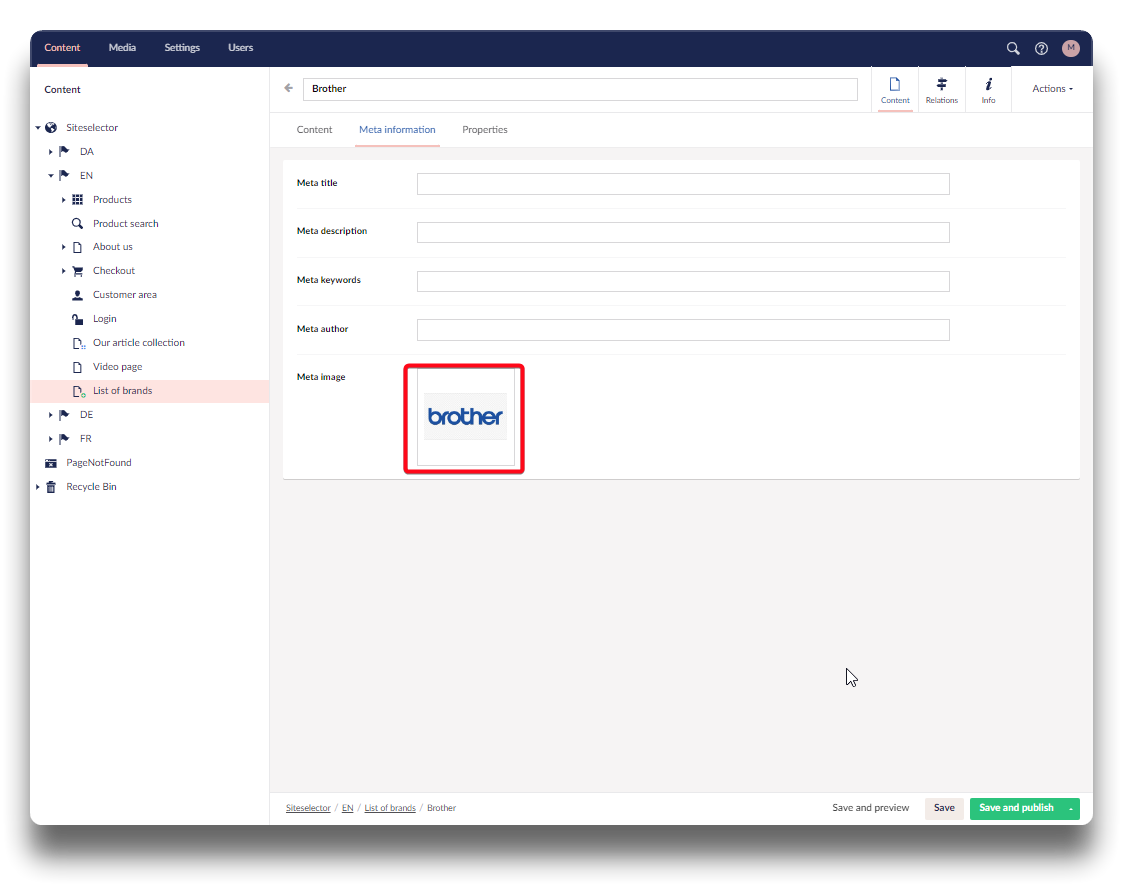
Each child item can be presented on the brandlist with an image. To add an image, click into the child item, choose the "Meta information" tab, and go down to Meta image.
Should there be a placeholder image, please erase that first.
Search, browse or upload picture to the media section and select. Click "Save" or "Save and publish". Repeat on all brand child items.
Relation brand
In order for the collection page to recognize the child items as brands for a brandlist, a brand relation on child items is required. Go to a child item, choose Relations, and the Brand tab. Search out correct brand, and click "+" when it appears on the list. Click "Save".
Click on the Content tab and click "Save" or "Save and publish".
Repeat on all child items.
The brands searched and chosen in Umbraco as shown above, stems from the Product Information Management (PIM) system, in the attribute field "Brand" on products.

Brand on products in PIM
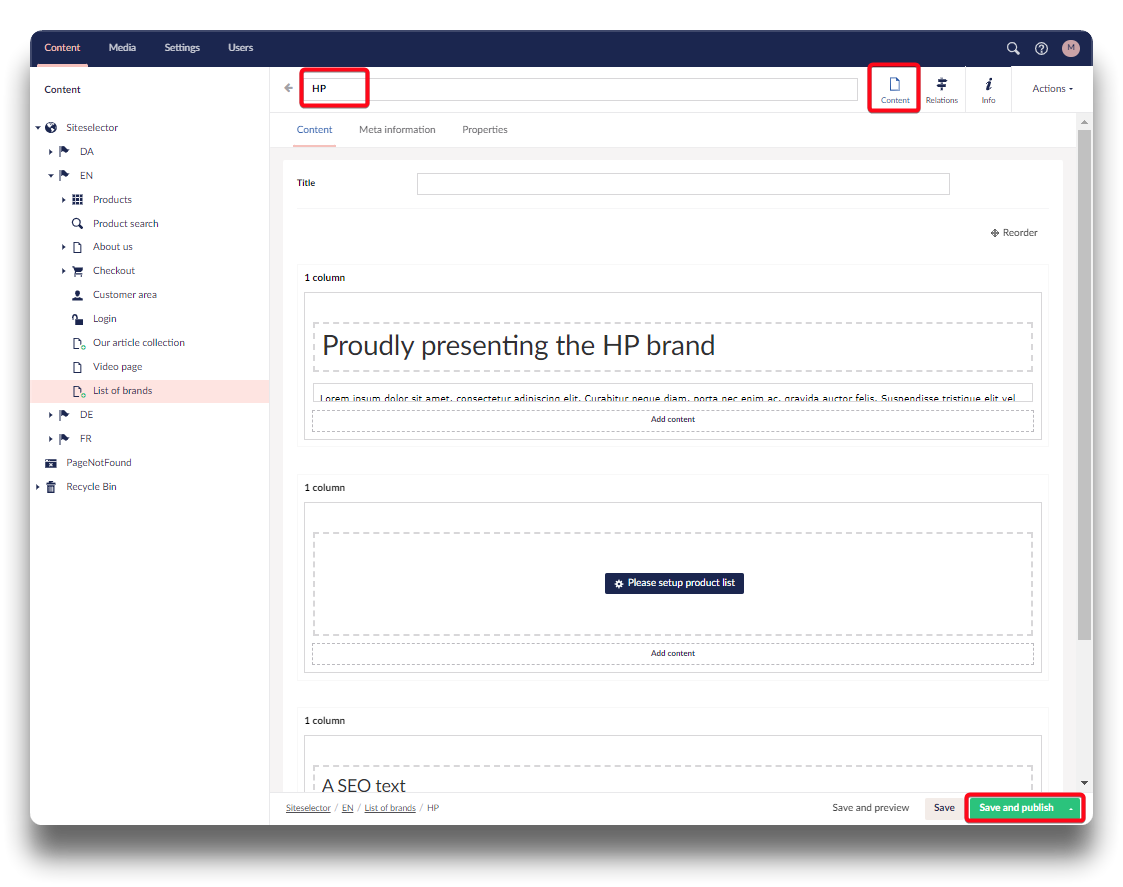
Child item content
Although the brandpage template offers default elements, all elements can be altered.
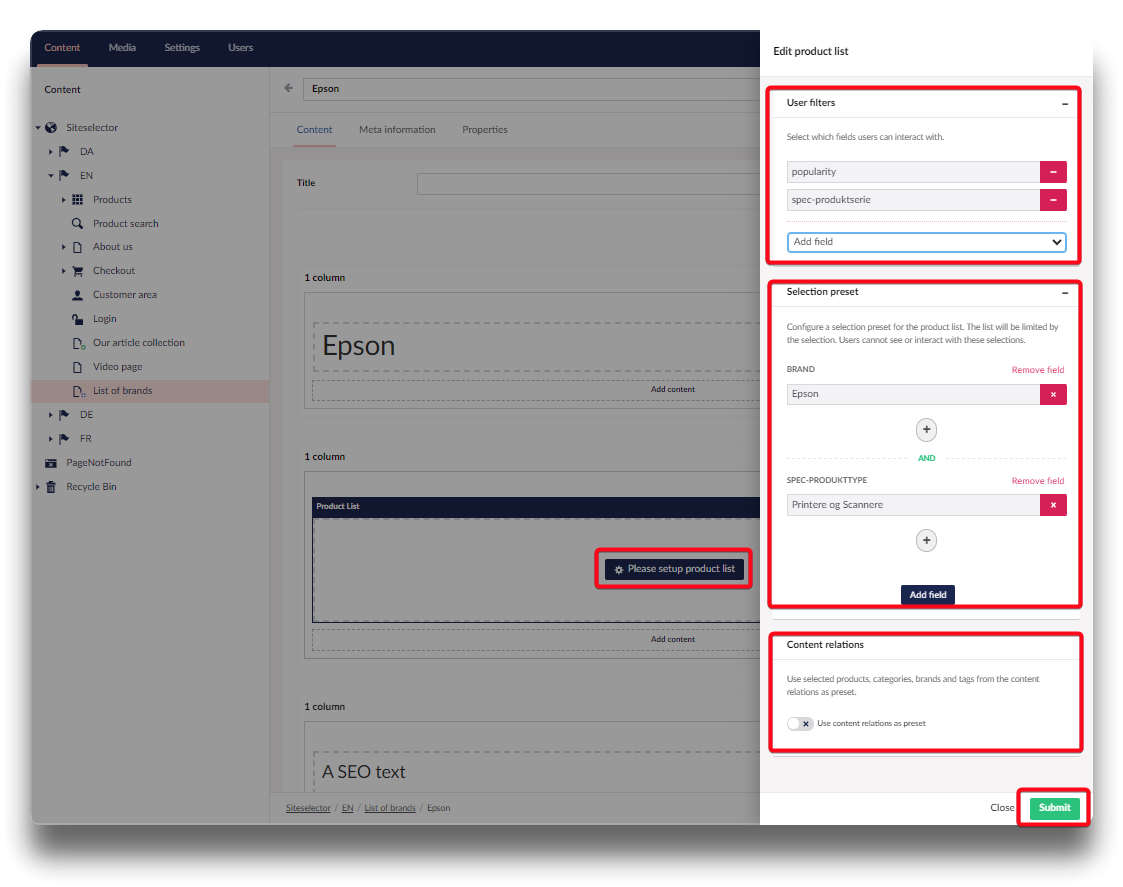
The main element is the Product List and default it will show all products in all categories. By clicking "Please setup product list" the following settings can be edited:
User filter
Add attributes the user can interact with for filtering.
Selection preset
Specify attributes and their content to manage the content of the product list.
Content relations
If content relations is enabled, it will overwrite selection preset and instead use related products, categories, brands and tags as preset for the product selection.
User filter and selection presets are also product attributes from PIM on product level. For best result, ensure that the chosen attributes have content on all relevant products.

Example of attributes from PIM
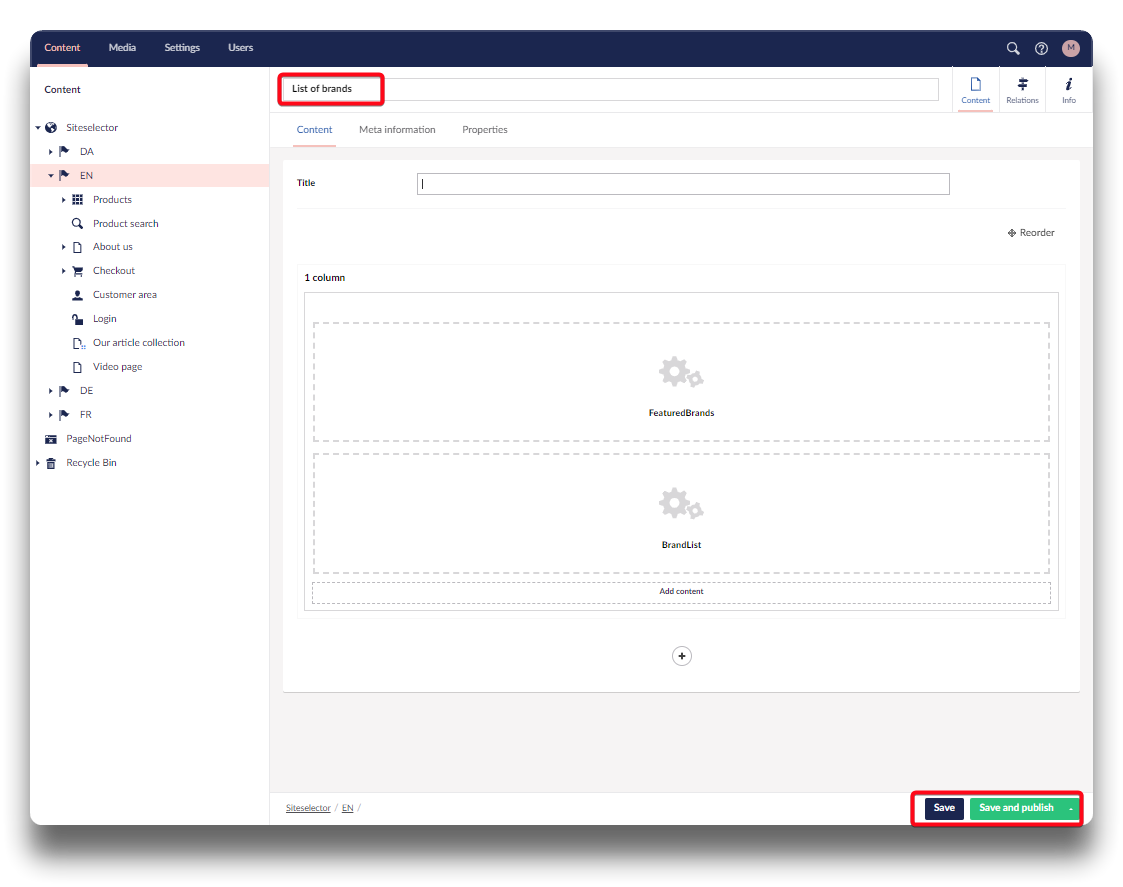
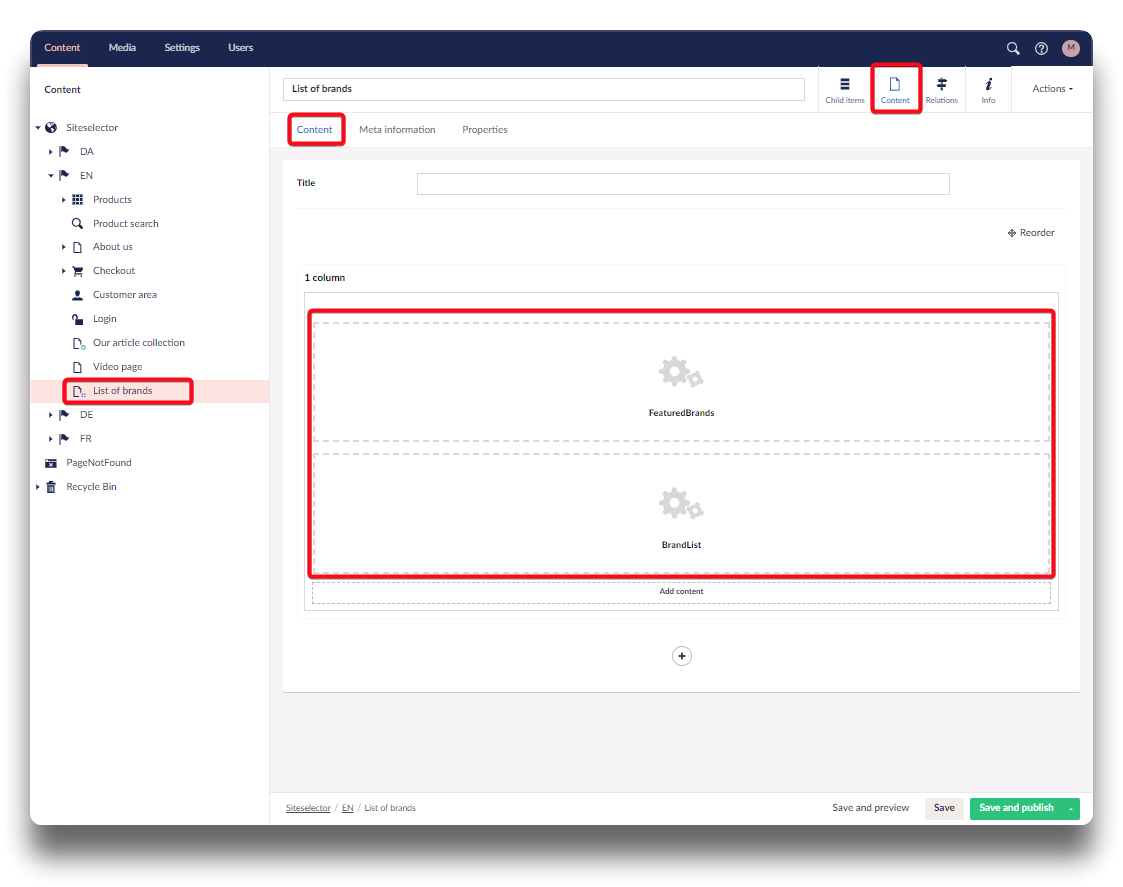
Collection page content
The collection page where the child items are presented, contains default the FeaturedBrands and the BrandList.

Brandpage template
FeaturedBrands
Choose if the featured brands should be presented in a slider or in list.
Choose if presented by images (recommended)
Choose how many brands should be displayed as featured, and if sorting should be by popularity. If sorting by popularity is disabled, sorting will be according to sorting in Umbraco.
Click "Submit" and then "Save and publish".
BrandList
The brandlist sorts the brand alphabetically. Only choice is if BrandList should display brands by image (recommended) or not.

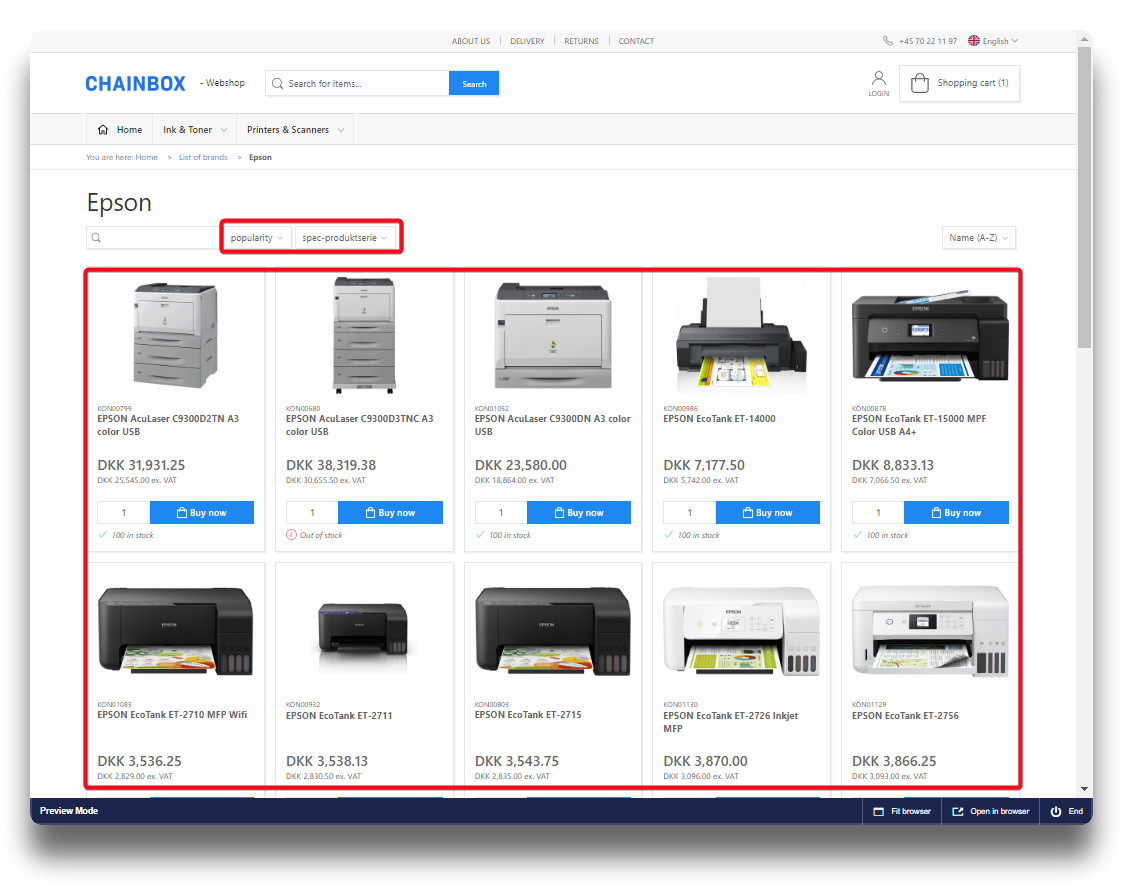
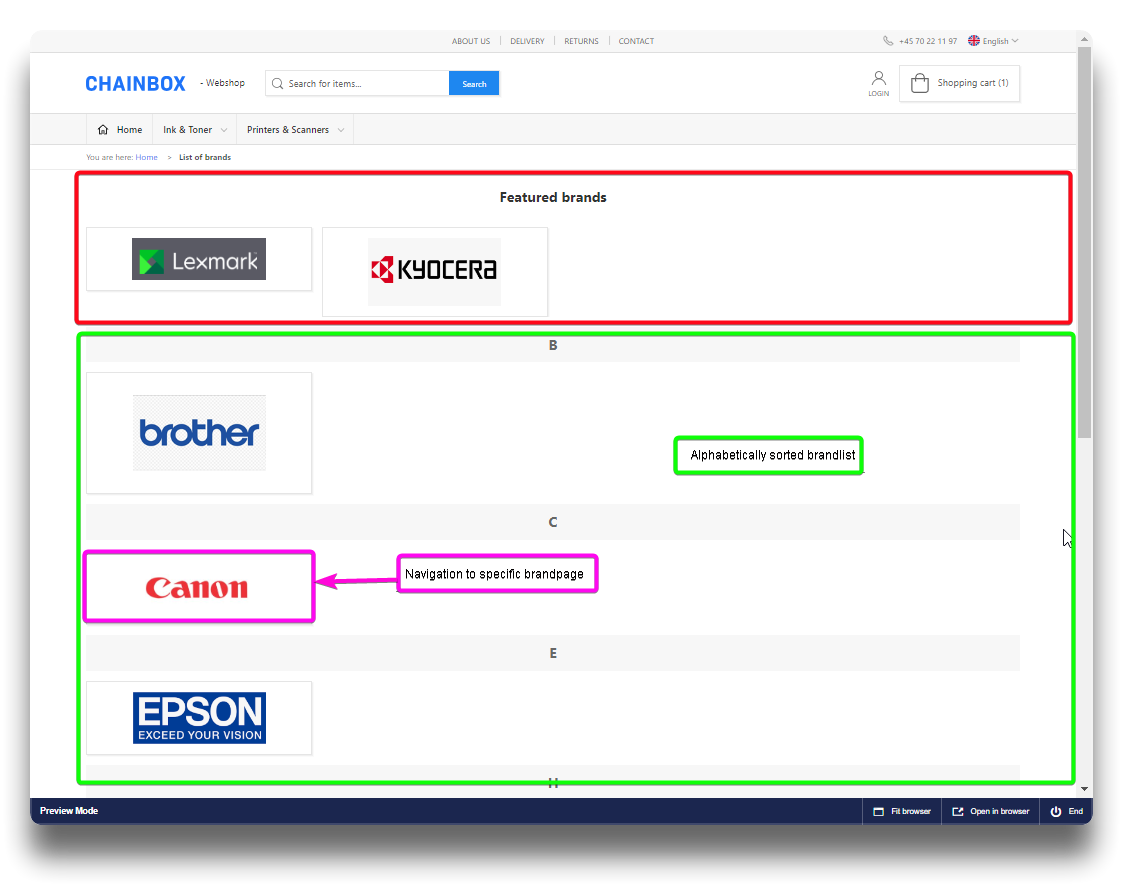
Result in webshop










.png)