Content slider
A Content slider will provide your webshop with life and movement, and a visual navigation option, leading to the relevant content of your choice.
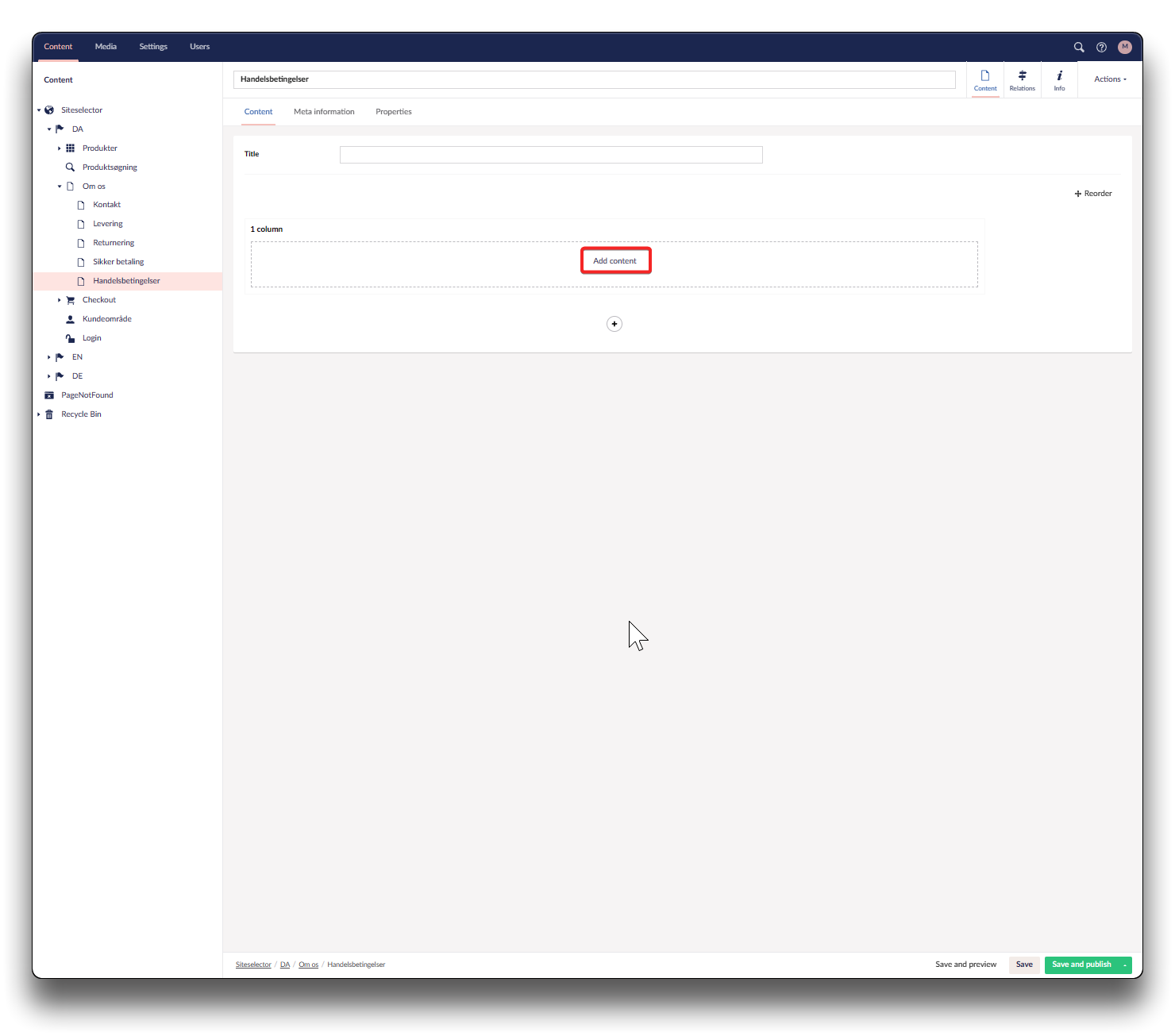
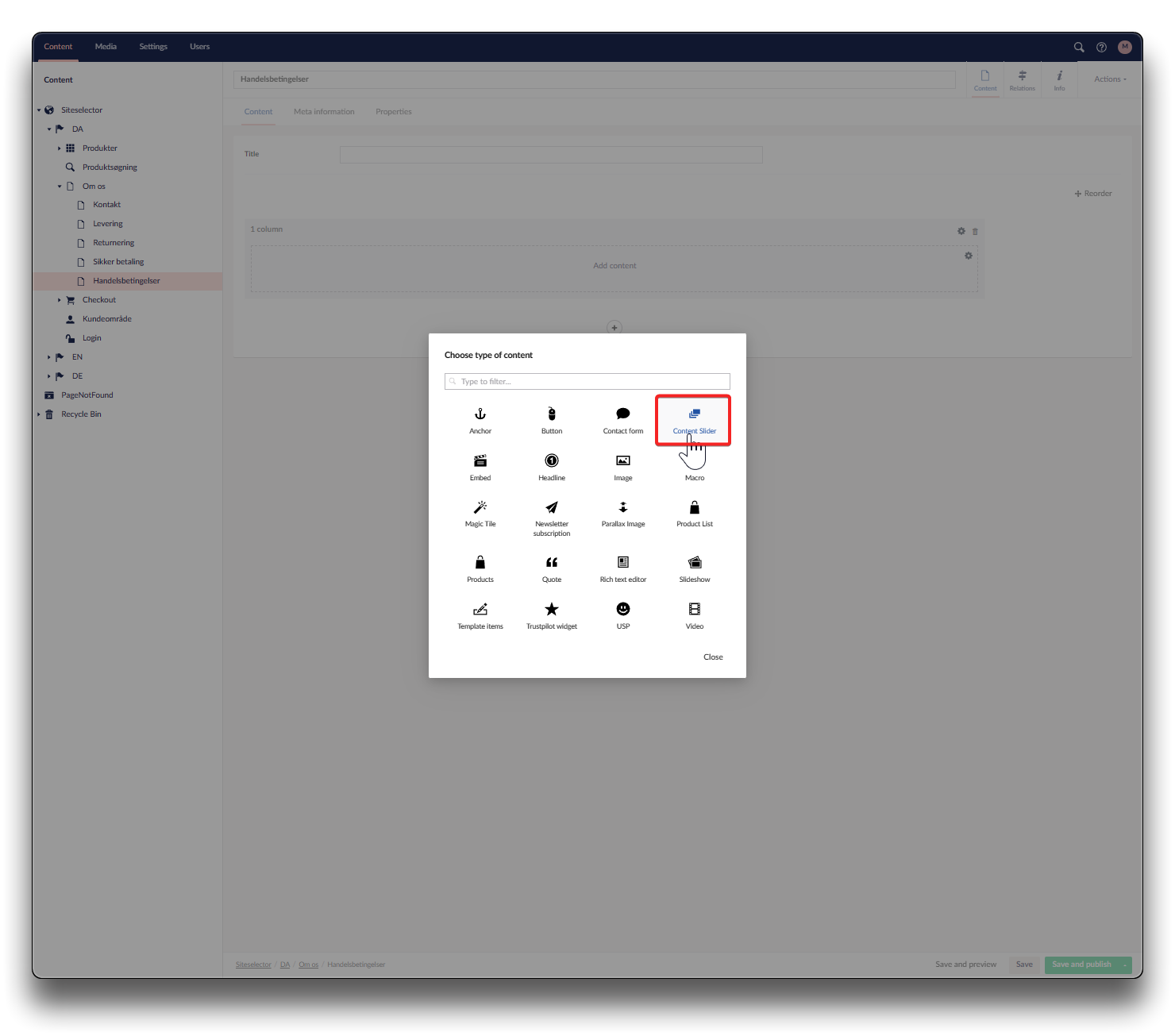
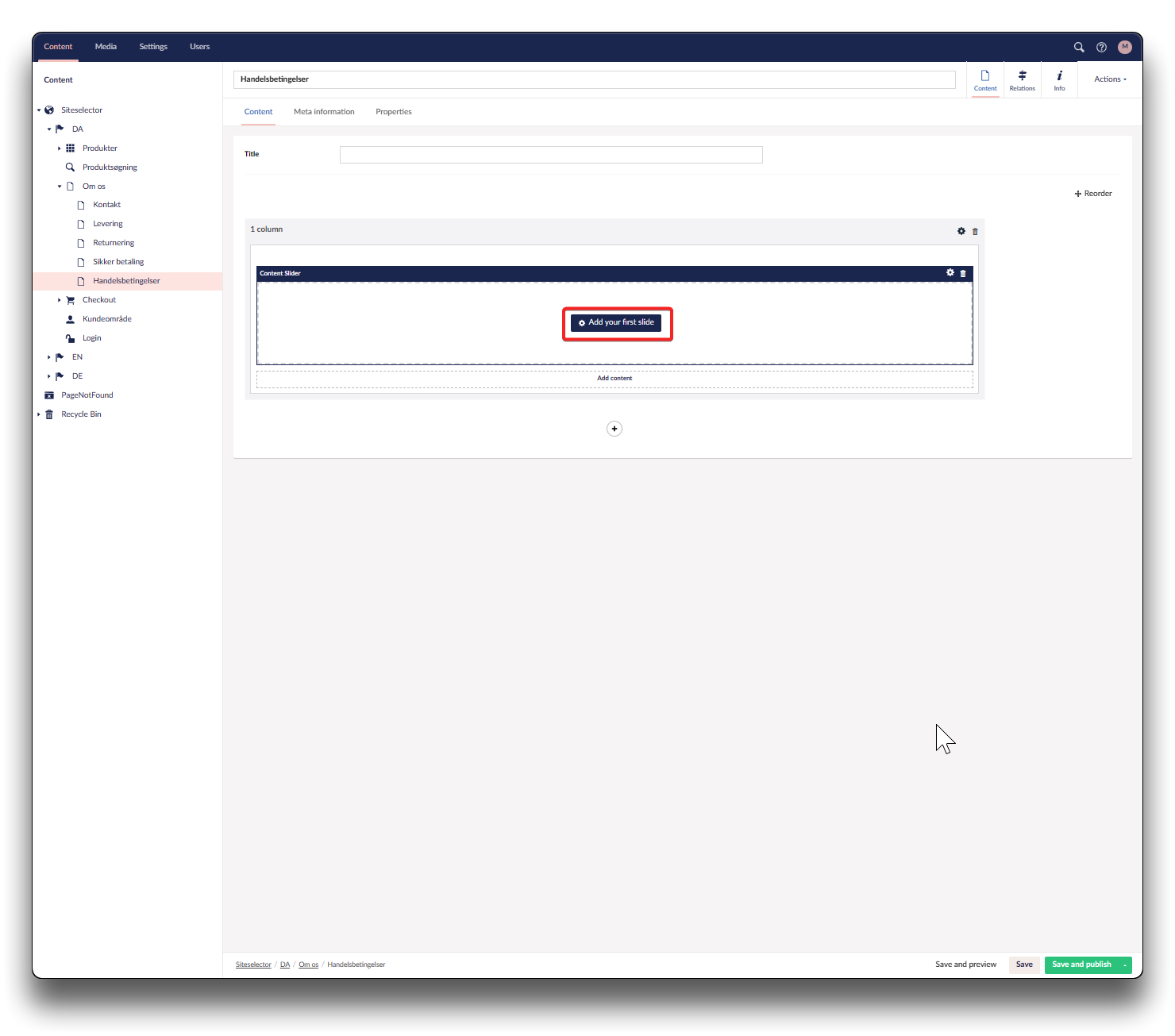
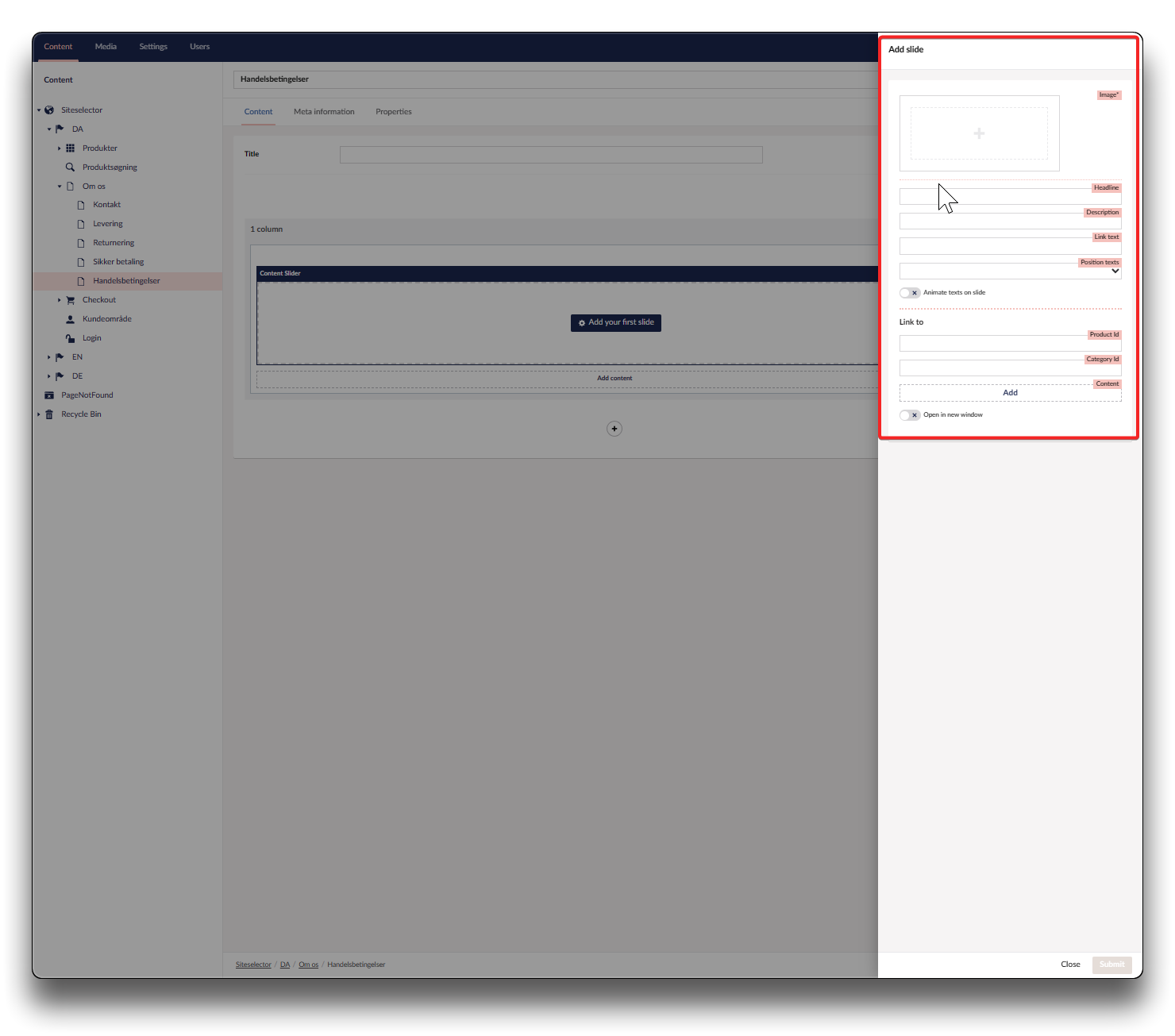
Choose where to apply your content slider and click "Add content", choose "Content Slider". Click "Add your first slide"

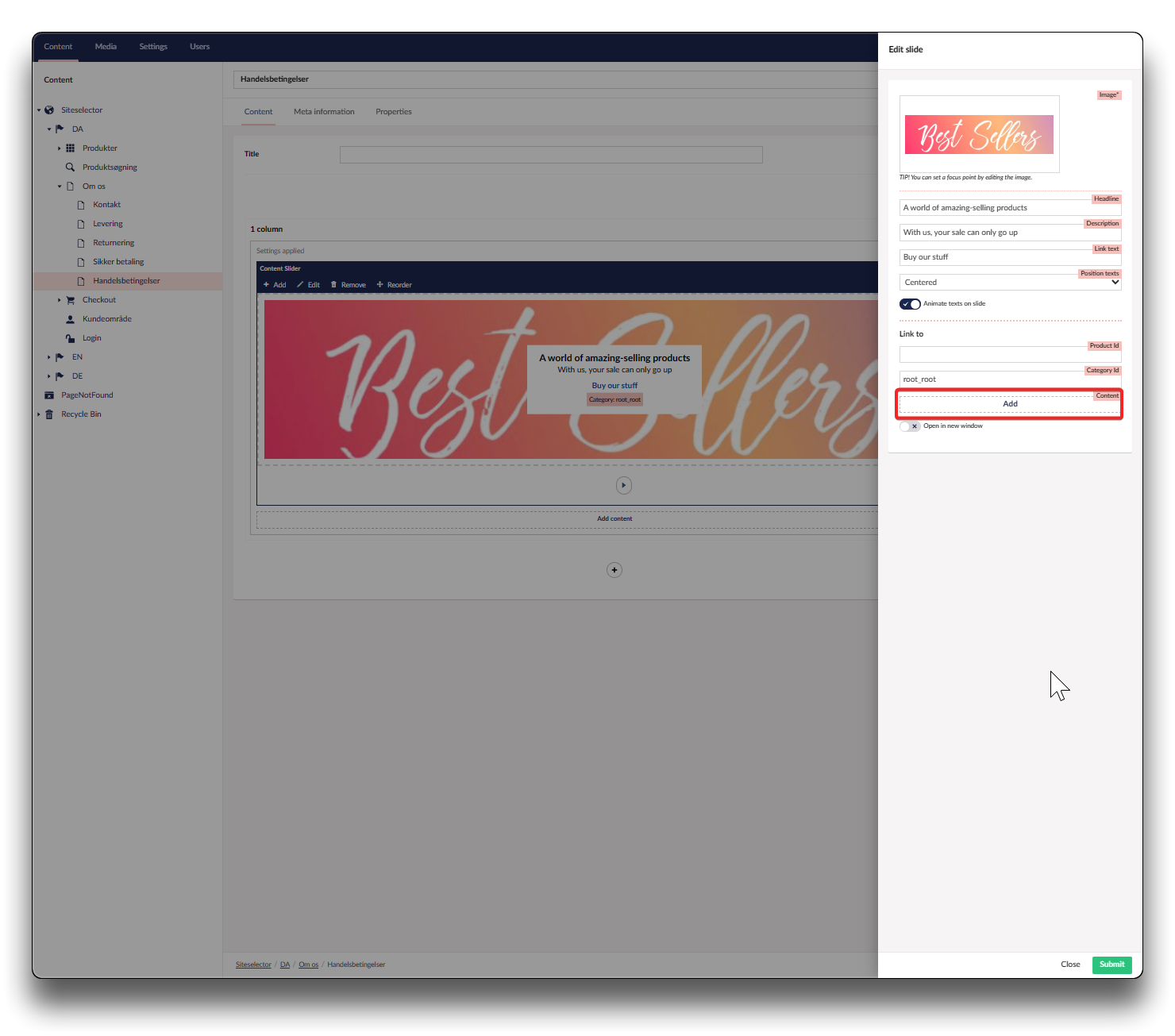
Slider settings
Image
Click to upload image
Info
NOTE: You can set a focus point by editing the image. This will ensure that your chosen point will be visible at all times even if resized for smaller devices.
Headline
Headline text showing on image
Description
Descriptive text showing below headline
Link text
Text to which a link can be attached
Position texts
If the textbox with the above textlines should be positioned, options are left bottom, centered or right bottom
Animate text on slide
Will have the text slide onto the image
Link to
Product Id
Link to a specific product. Find the Id on the webshop or in your Product Information Management (PIM) system
Category Id
Link to a specific category root. Find the Id in your Product Information Management (PIM) system
.png)
Finding category Id in PIM
Content
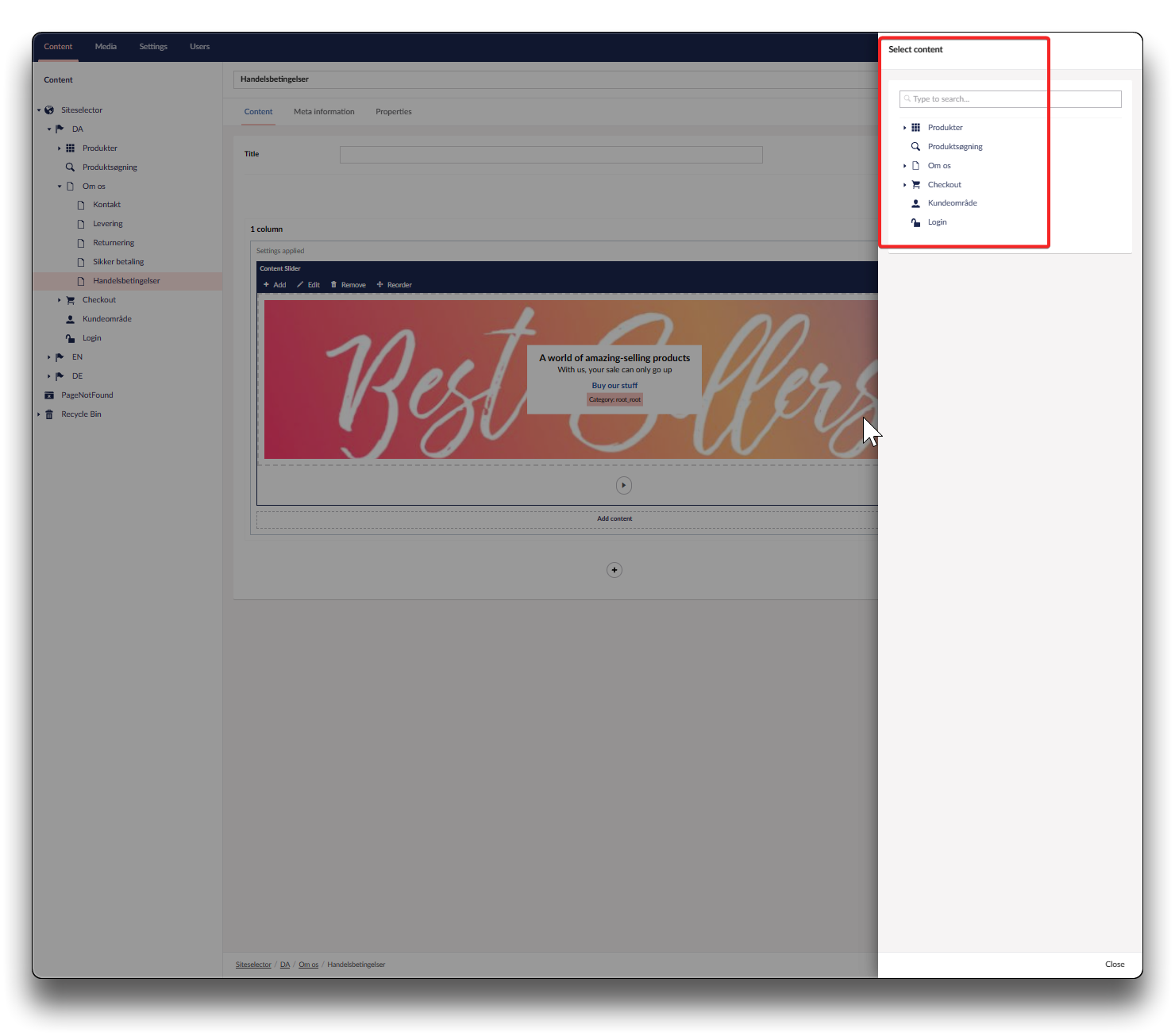
Add navigation to a specific webpage by clicking "Add"
Open in new window
If enabled the link will activate a new browser tab
Activating the switch between slides
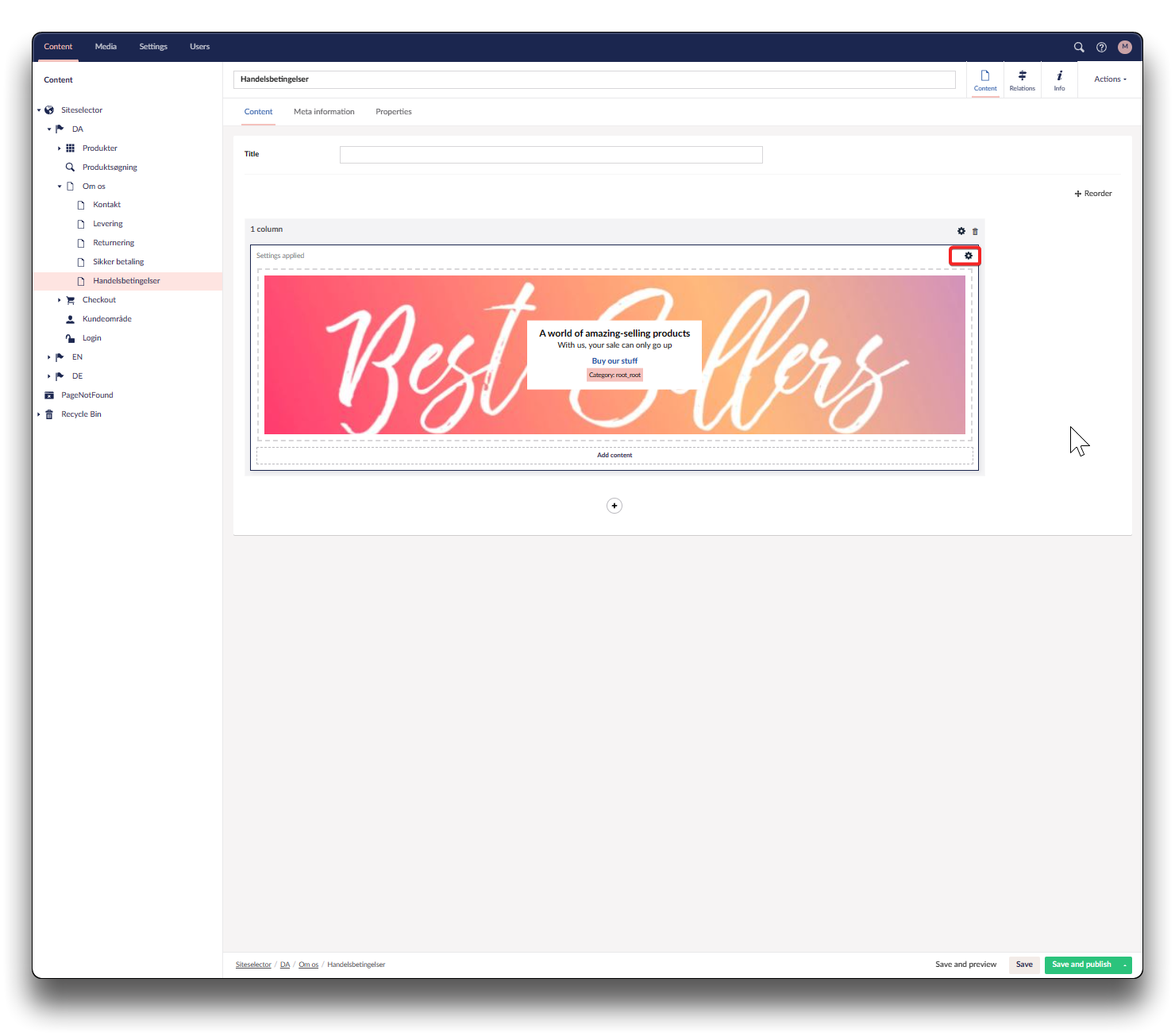
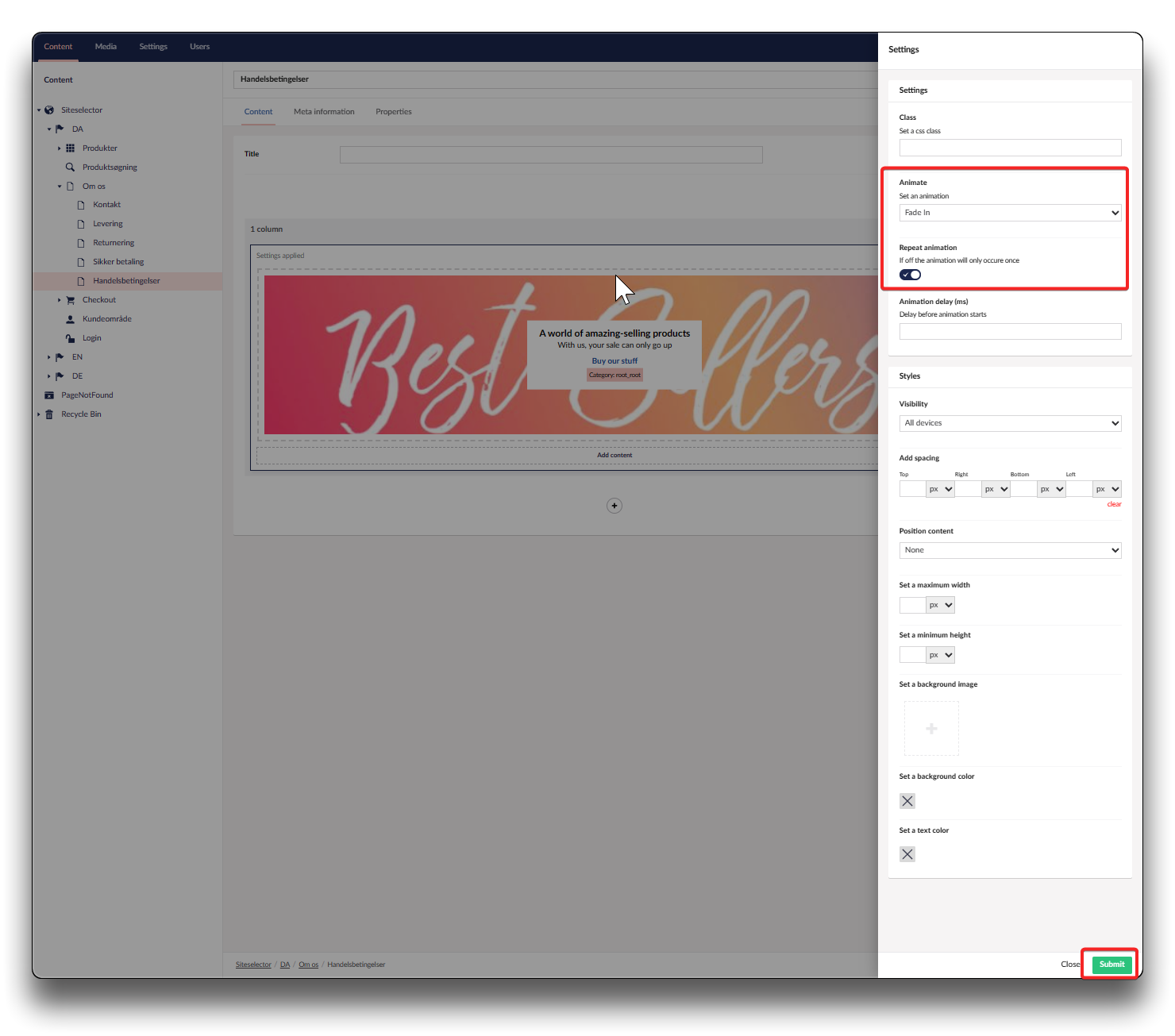
For the slides to switch between each other, choose column settings, and activate animation
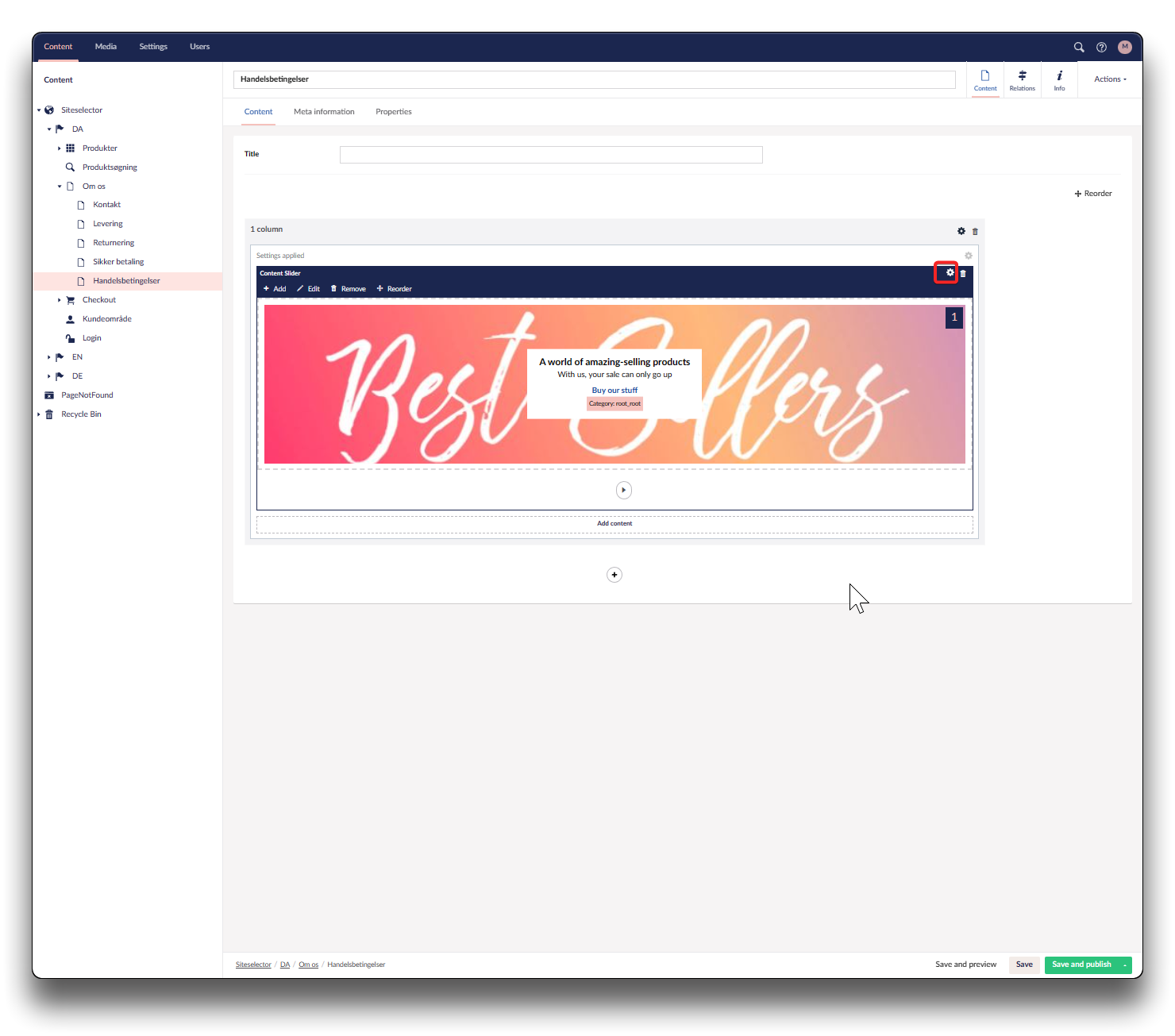
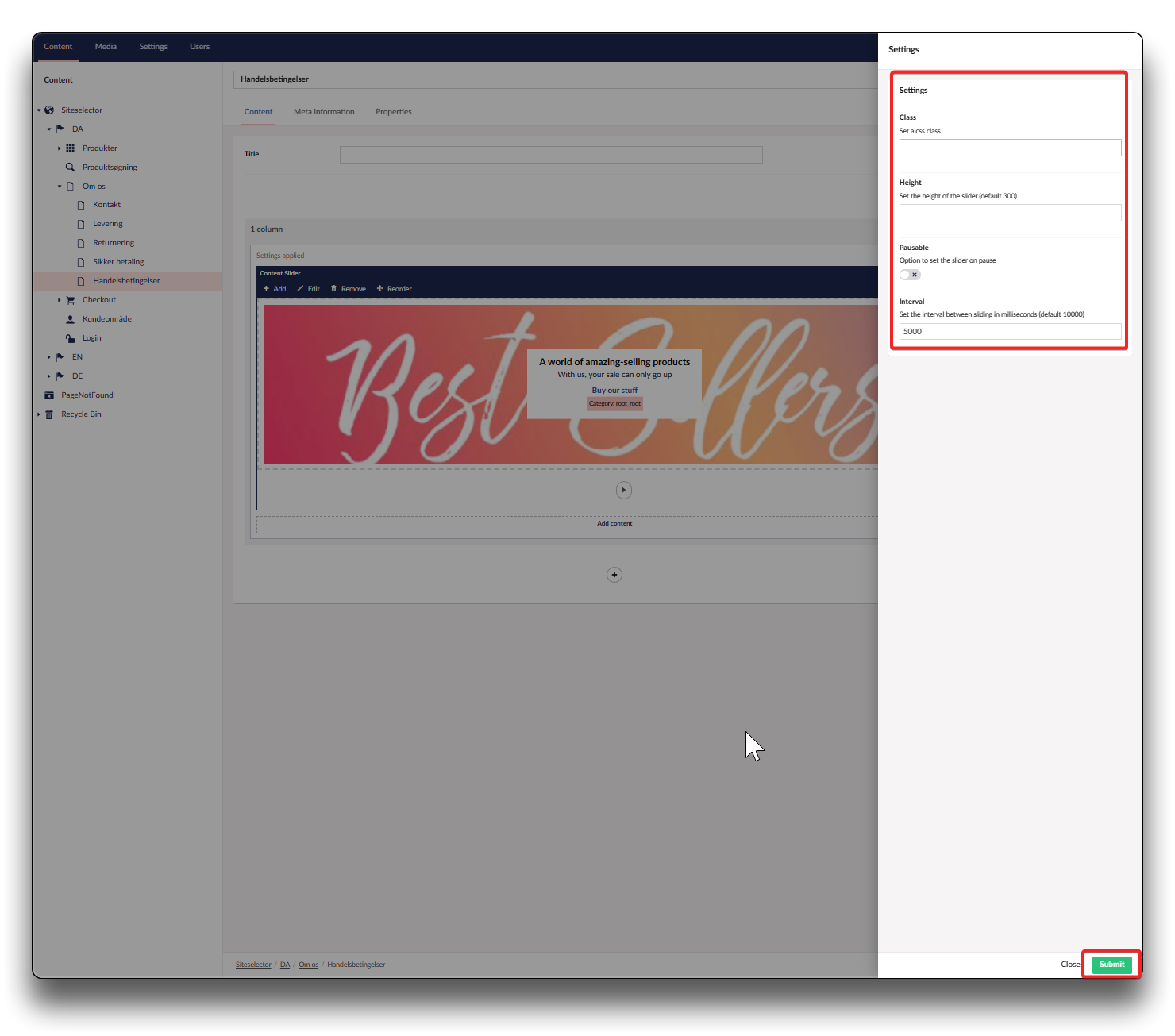
Content Slider setup
Settings
Class
Setting a CSS class will enable you to define a group of HTML elements in order to apply unique styling and formating. This does require some knowledge of CSS, that this guide does not cover
Height
Set height of slider in pixels. Default is 300 if no height is added.
Pausable
If enabled it activates a pause-button on your slider
Interval
Set the interval between sliding in milliseconds. Default is 10000 ms